①HSB(HSV)カラーモデル
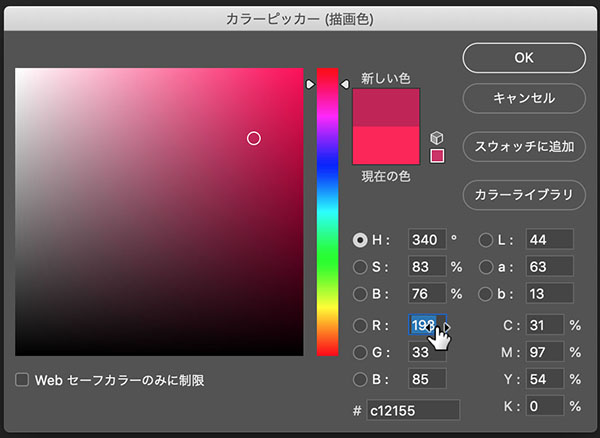
カラーモデルにはRGBの他にHSBがある。RGBでは赤、緑、青の3つのデータで構成されていたが、HSBでは、色相(Hue)、彩度(Saturation)、明度(Brightness, Value)で構成される。HSBはHSVとも呼ばれる。
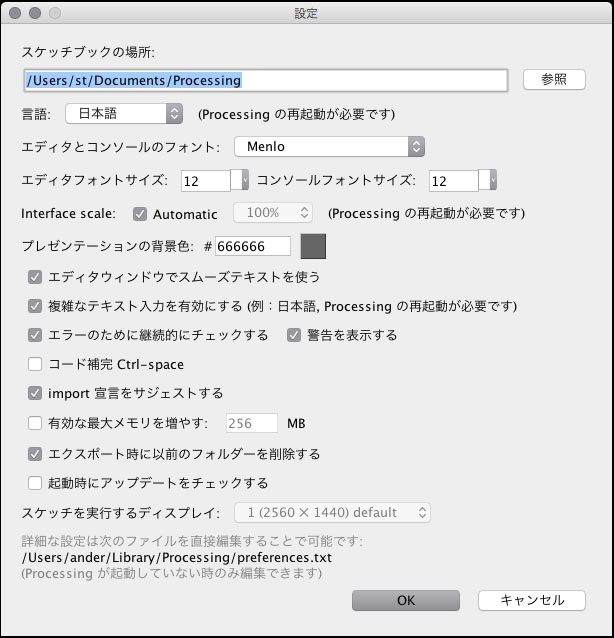
ProcessingではデフォルトでRGB設定となっており、HSBに変更するにはcolorMode()関数を用いる。
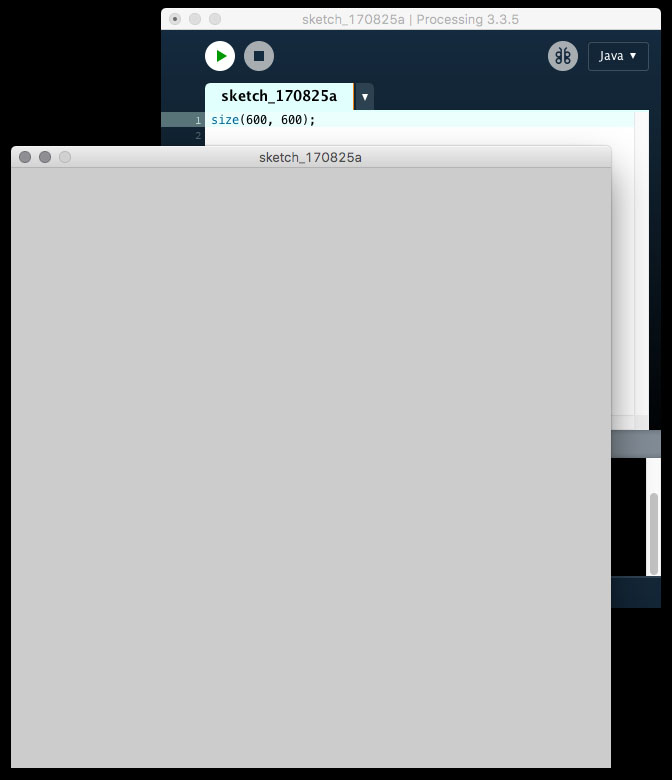
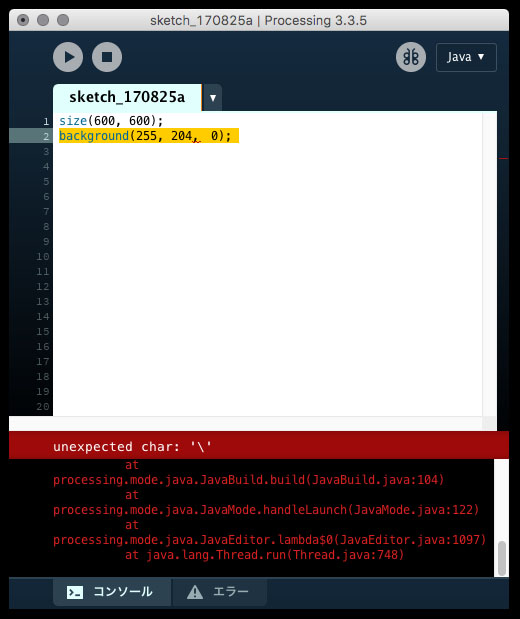
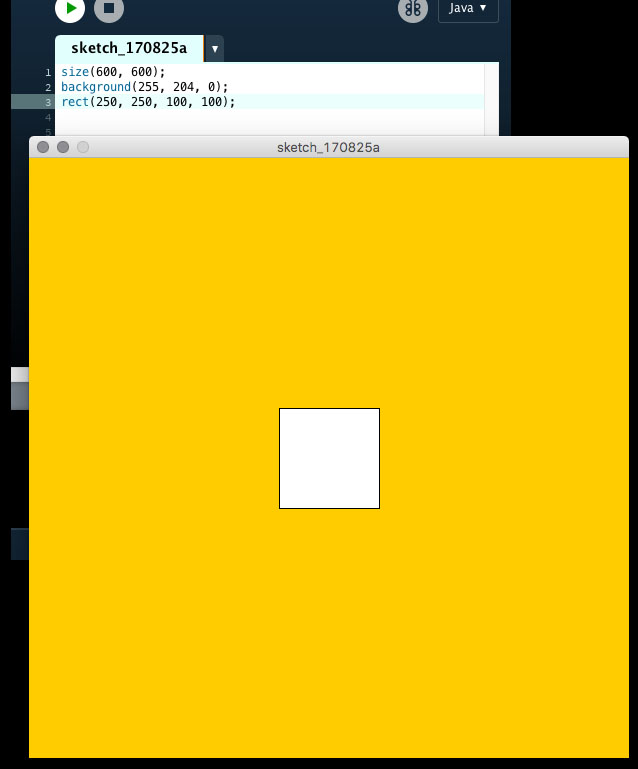
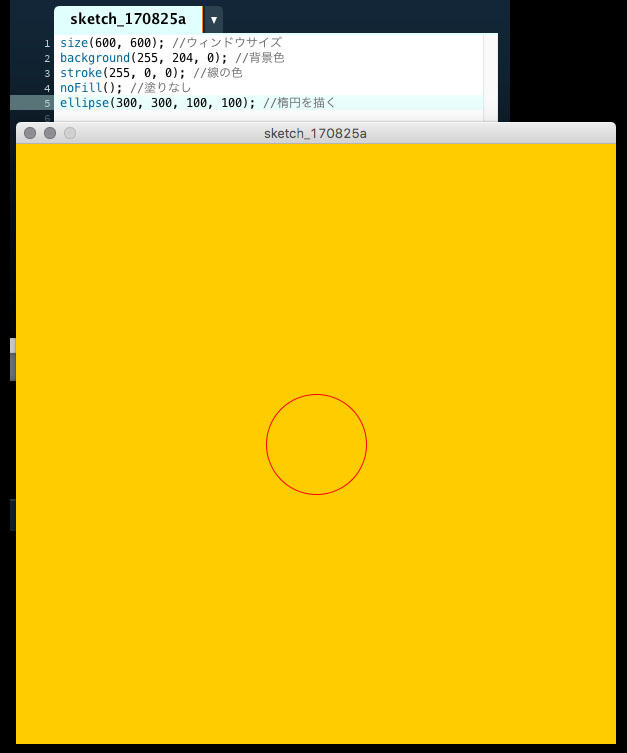
colorMode(HSB, 255);の255は、値の範囲を0〜255を指定するもの。また、これまでRGBではbackground(255, 204, 0)が黄色だったが、HSBではbackground(34, 255, 255)が黄色となる。実行結果は前回と同じ。
int r; //整数型の変数を宣言
float x; //不動小数点型の変数を宣言
float y;
float easing;
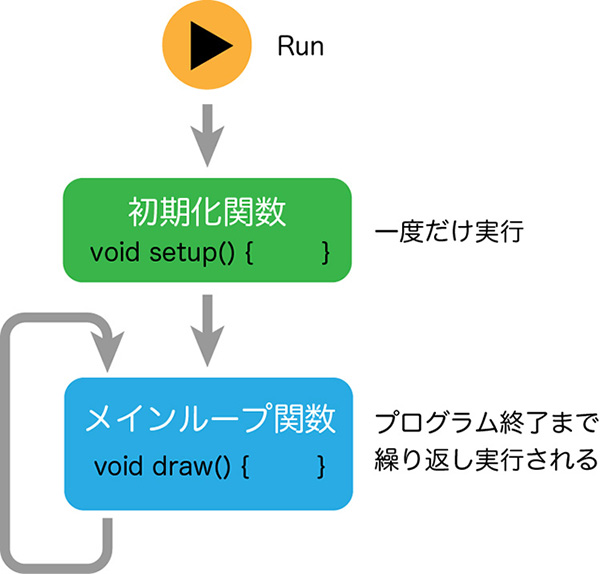
void setup() {
size(600, 600); //ウィンドウサイズ
stroke(255, 0, 0); //線の色
noFill(); //塗りなし
r = 100; //半径の初期値
easing = 0.05; //イージングのパラメータ
colorMode(HSB, 255); //HSBカラーモデル(値の範囲0〜255)を利用
}
void draw() {
background(34, 255, 255); //背景色 HSB
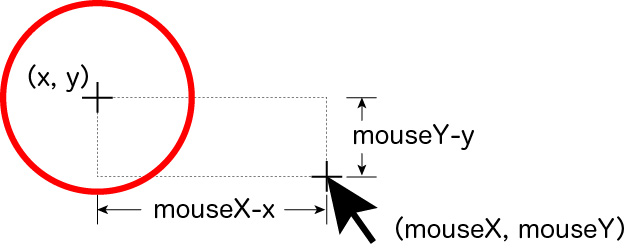
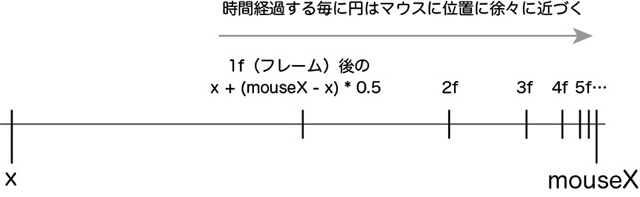
x = x + (mouseX - x) * easing; //イージングアルゴリズム
y = y + (mouseY - y) * easing;
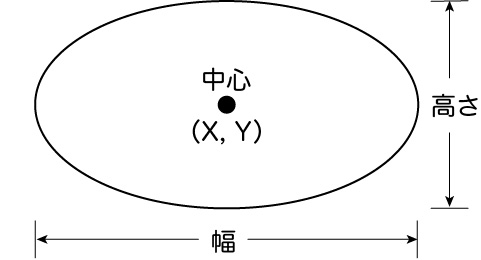
ellipse(x, y, r, r); //楕円を描く
}
②Hue(色相)
HSBカラーモデルでは、Hue(色相)データを扱うことができ、Color wheel(色相環)の色変化を表現することができる。
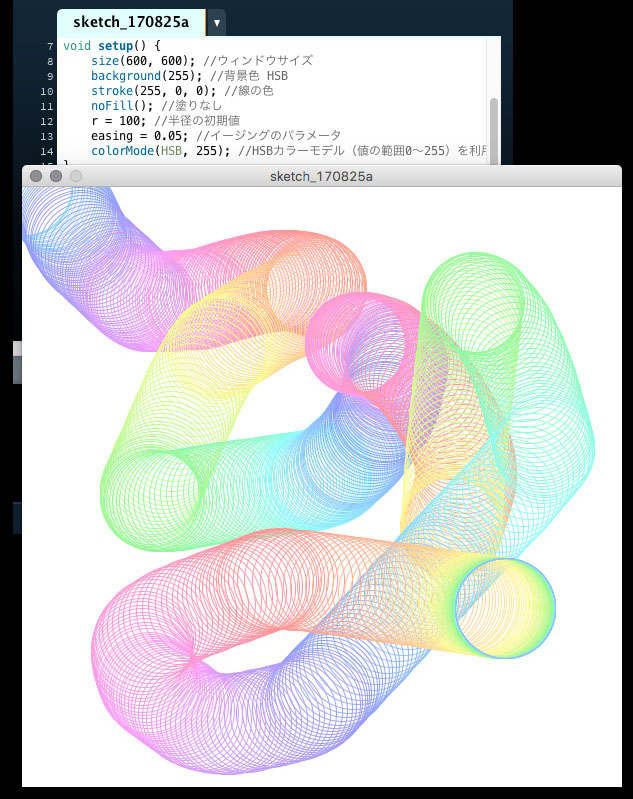
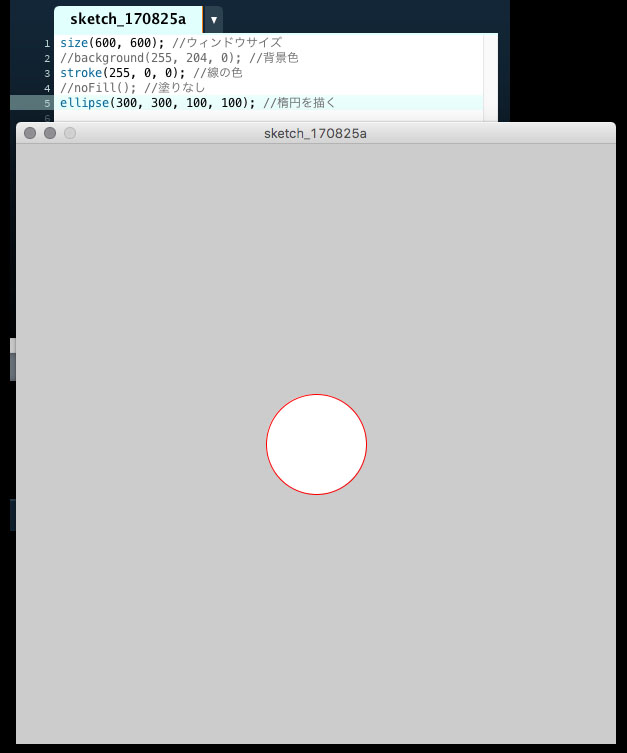
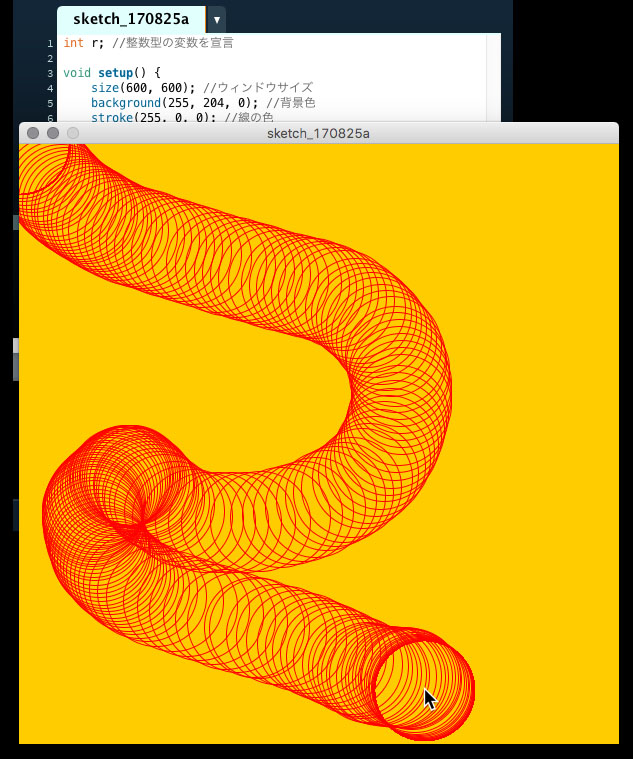
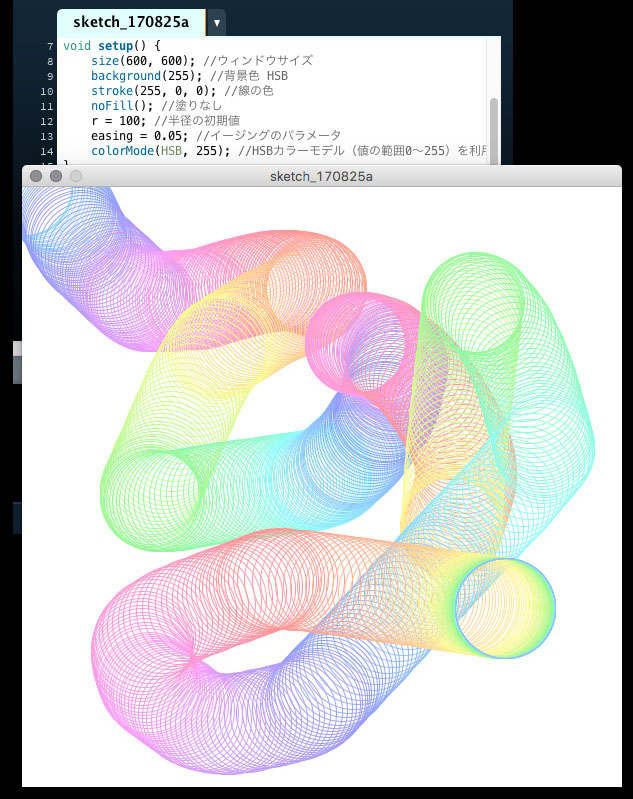
以下のプログラムでは、円の線の色を徐々に変化させるもの。色の変化がわかりやすいように背景色は白に変更して、残像表現を行うためにsetupの中に移動した。
stroke(color(hue, 126, 255));で線の色の色相にあたる変数のみを変化させる。変数hueはif〜else文により無限ループで変化を続ける。
int r; //整数型の変数を宣言
float x; //不動小数点型の変数を宣言
float y;
float easing;
int hue;
void setup() {
size(600, 600); //ウィンドウサイズ
background(255); //背景色 HSB
stroke(255, 0, 0); //線の色
noFill(); //塗りなし
r = 100; //半径の初期値
easing = 0.05; //イージングのパラメータ
colorMode(HSB, 255); //HSBカラーモデル(値の範囲0〜255)を利用
}
void draw() {
stroke(color(hue, 126, 255)); //線の色
x = x + (mouseX - x) * easing; //イージングアルゴリズム
y = y + (mouseY - y) * easing;
ellipse(x, y, r, r); //楕円を描く
if (255 < hue) { //hueのループ変化
hue = 0;
} else {
hue = hue + 1;
}
}
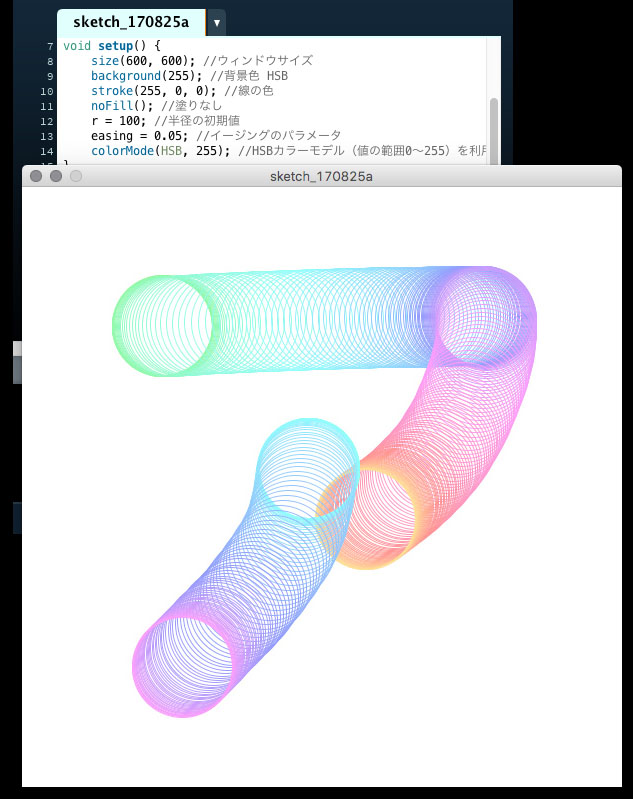
実行結果は下図のようになる。