顔画像認識とは?
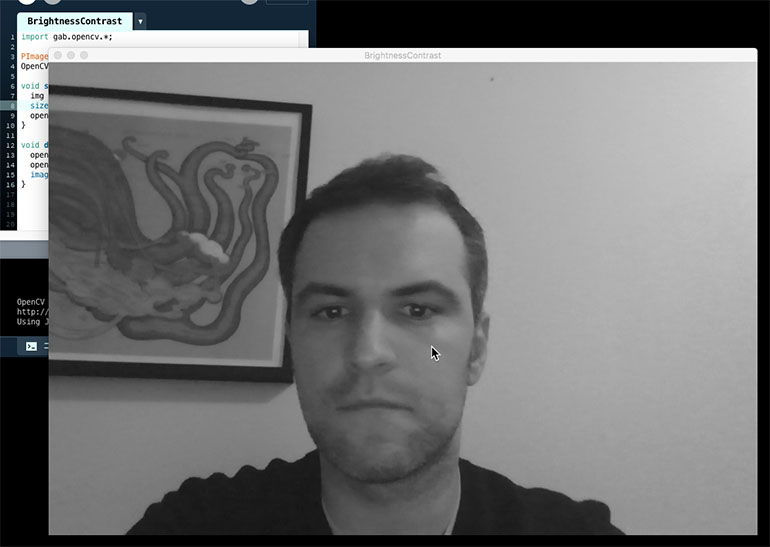
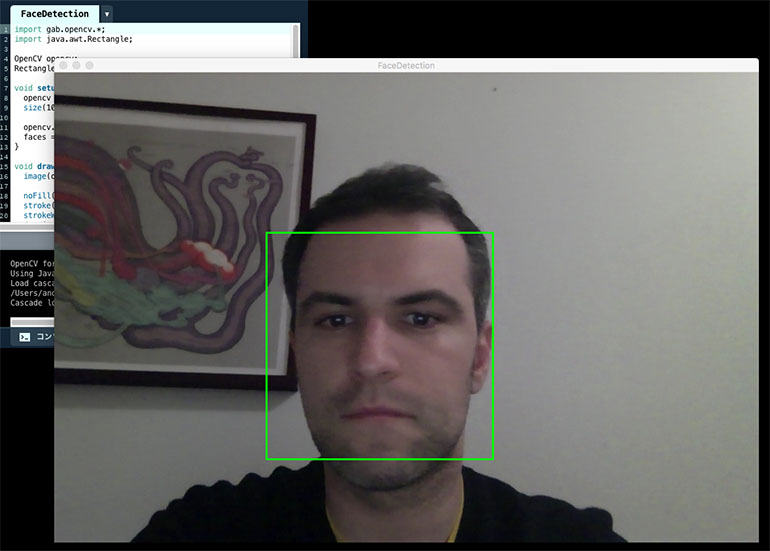
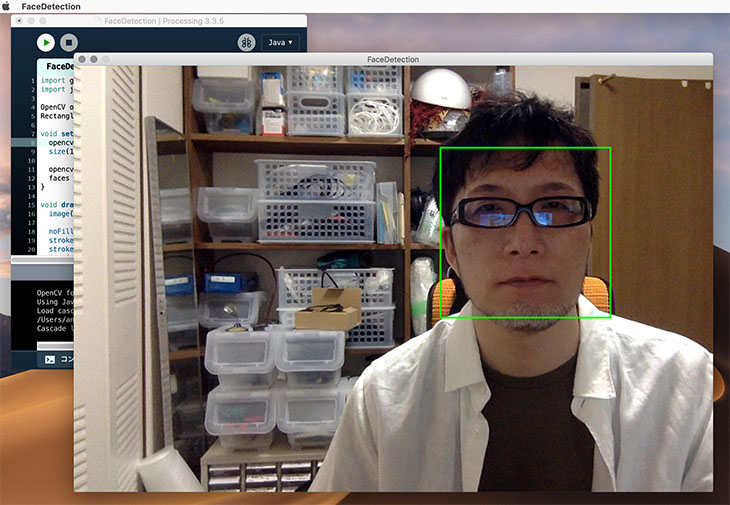
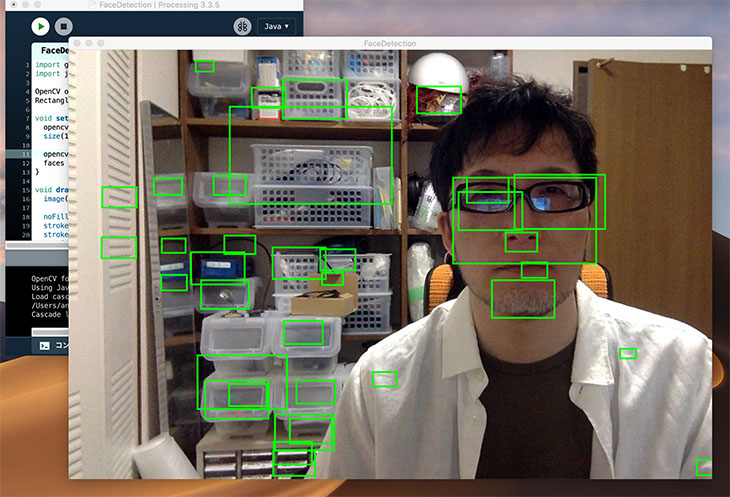
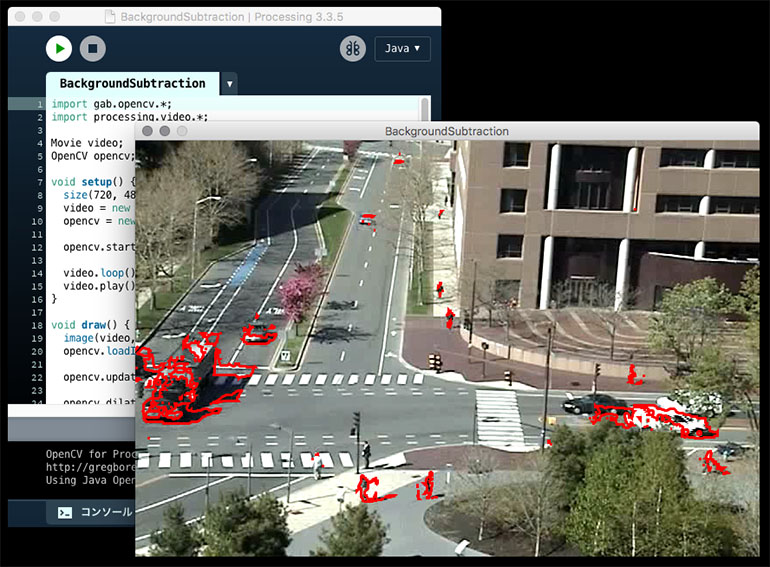
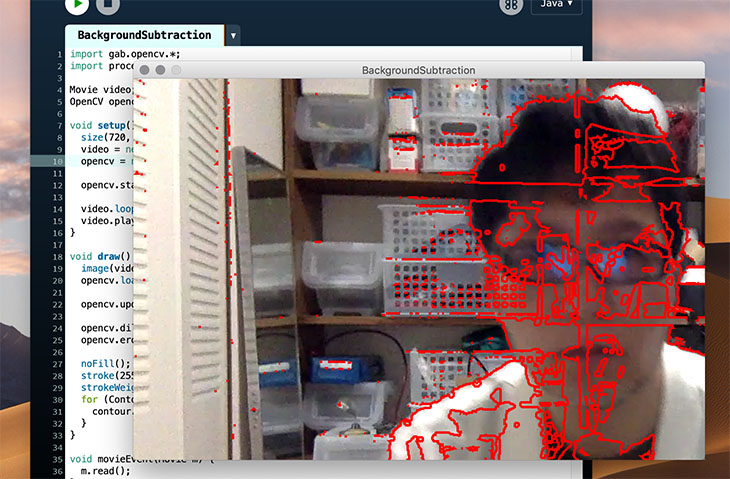
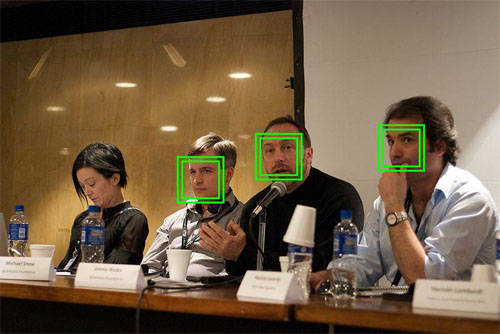
顔画像認識とはコンピュータビジョンにおけるパターン認識の一種で、顔画像解析、Face Detection、Face Trackingなどとも呼ばれている。カメラ画像(2次元や3次元)を解析することでコンピュータに人間の目のような認識力をもたせることを目的としたコンピュータビジョンに関わる技術である。人工知能を利用した画像認識技術も登場しているがここでは扱わない。
セキュリティシステムやコミュニケーションロボットのユーザ認識だけでなく、デジタルサイネージや感情認識を取り入れたアプリケーションなど、応用範囲が広がっている。

顔認証ゲートによる入国審査も実用化されている。

「パスポートをかざすだけで入国審査…「顔認証ゲート」公開 11日から成田空港で本格運用」(産経新聞ニュース,2018.6.8)