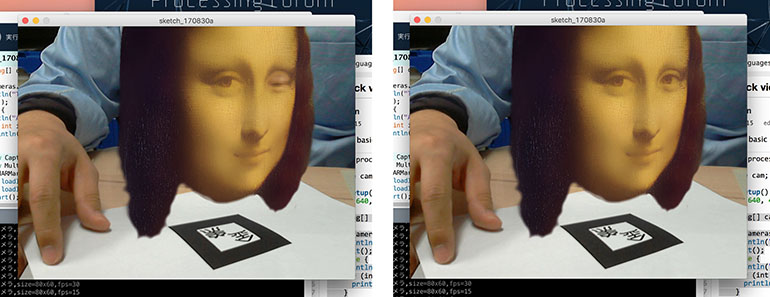
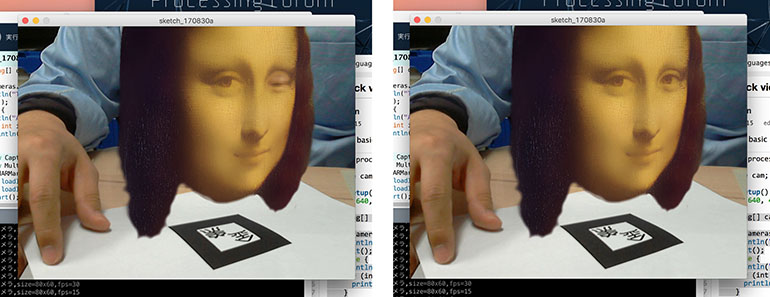
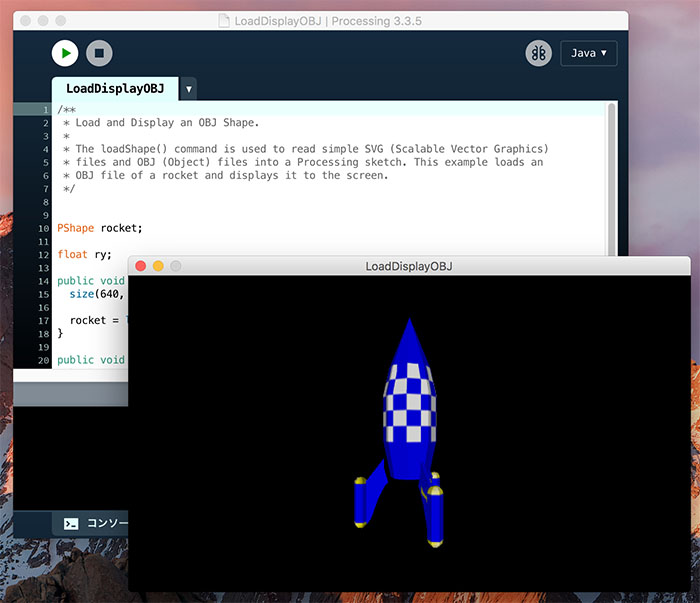
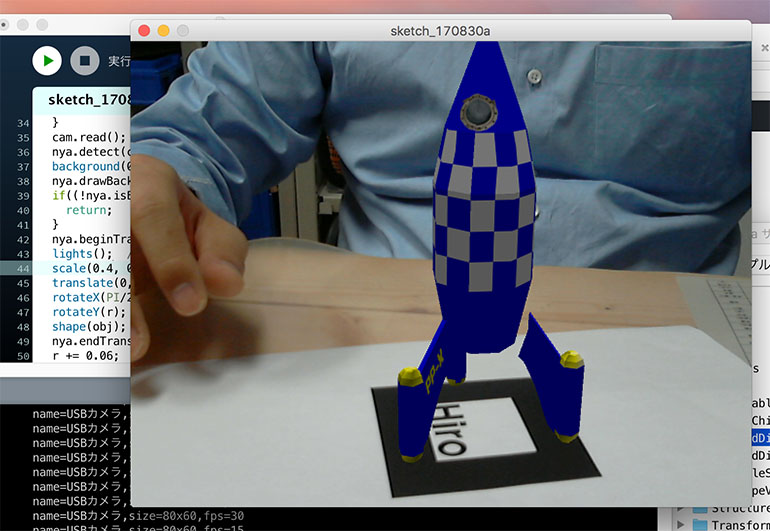
pngMarkerを改造して2コマアニメを表示するスケッチを作成した。
①スケッチの準備
画像データの表示スケッチのコードを削除して、以下のコードをコピー&ペーストする。dataフォルダ内のデータはそのまま利用する。
import processing.video.*;
import jp.nyatla.nyar4psg.*;
PImage img1, img2; //画像用の構造体の宣言
float size = 0.5; //画像のサイズ変更 1.0が等倍表示
int cnt = 0; //アニメーション用カウント
Capture cam;
MultiMarker nya;
void setup() {
size(640,480,P3D);
colorMode(RGB, 100);
println(MultiMarker.VERSION);
cam=new Capture(this,640,480);
nya=new MultiMarker(this,width,height,"camera_para.dat",NyAR4PsgConfig.CONFIG_PSG);
nya.addARMarker(loadImage("dc_marker.png"),16,25,80); //自作マーカー
img1 = loadImage("face.png"); //画像データはSketchのdataフォルダに置く
img2 = loadImage("face_wink.png"); //2枚目画像
cam.start();
}
void draw()
{
if (cam.available() !=true) {
return;
}
cam.read();
nya.detect(cam);
background(0);
nya.drawBackground(cam);//frustumを考慮した背景描画
if((!nya.isExist(0))){
return;
}
if (cnt>50) cnt = 0;
nya.beginTransform(0);
rotateY(PI); //画像のY方向(上下)回転
pushMatrix();
rotateX(PI/2); //画像のX方向回転(マーカーに対して垂直に)
if (cnt > 0 && 25 > cnt) {
image(img1,img1.width*size*-0.5, img1.height*size*-1, img1.width*size, img1.height*size ); //画像表示および原点とサイズの変更
} else {
image(img2,img2.width*size*-0.5, img2.height*size*-1, img2.width*size, img2.height*size ); //2枚目の画像の表示1
}
popMatrix();
nya.endTransform();
cnt = cnt+1;
}
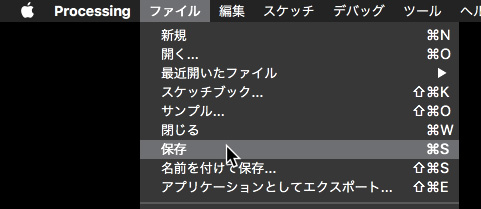
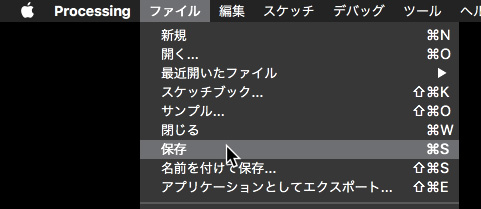
②スケッチの保存
ファイルメニュー>保存をクリックする。保存場所は制限しない。

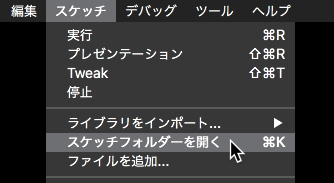
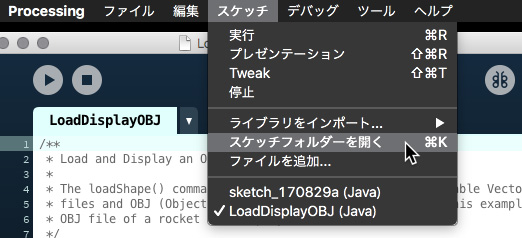
③dataフォルダの作成
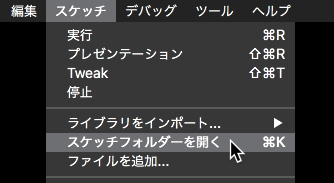
スケッチメニュー>スケッチフォルダーを開くをクリック。

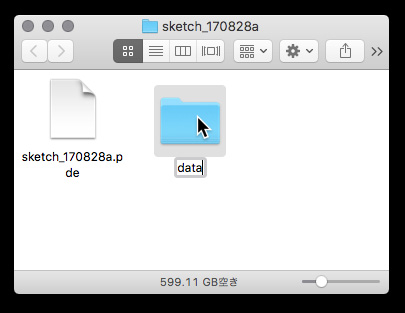
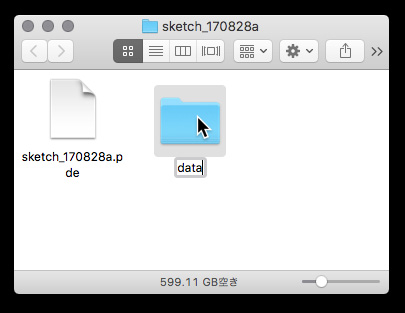
表示されたフォルダ内にdataフォルダを作成する。

④2つの画像の準備
下画像2つを保存してdataフォルダ内に入れる。
ブラウザ上からドラック&ドロップすることが可能。


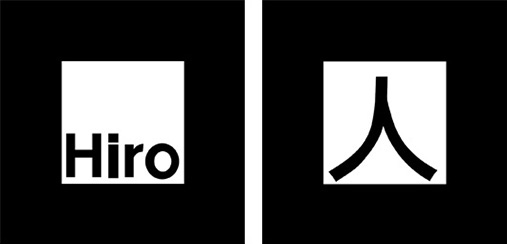
⑤マーカーデータの準備
下図は認識用のマーカーデータの例(dc_marker.png)。
dataフォルダ内にドラック&ドロップしても利用できる。

⑥camera_para.datの準備
ユーザ/st/書類/Processing/libraries/nyar4psg/data/の中にcamera_para.datがあるので、先ほど作成したdataフォルダの中にコピーする。
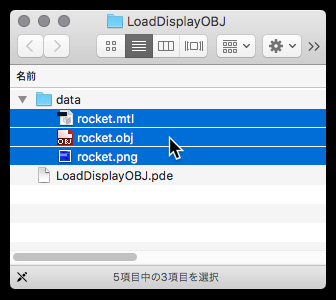
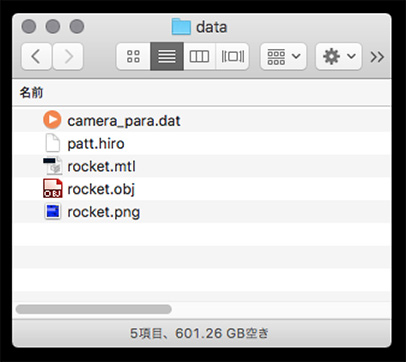
⑦dataフォルダ内のデータ確認
今回のスケッチを動作させるためには以下のデータが全てdataフォルダ内に存在する必要がある。
camera_para.dat カメラパラメータファイル
dc_marker.png マーカーデータ(コードを自作したファイル名に変更)
face.png 表示させる画像データ
face_wink.png 表示させる画像データ
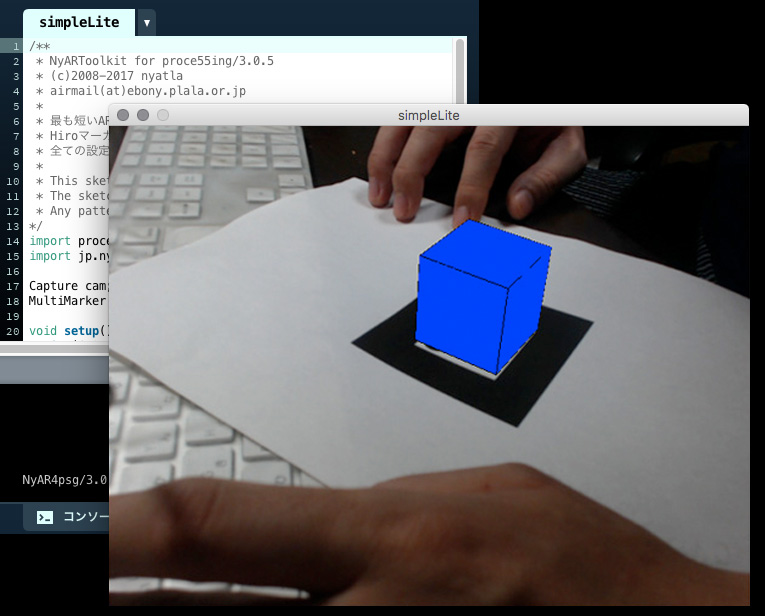
⑧Runして実験