画像のトレースとは?
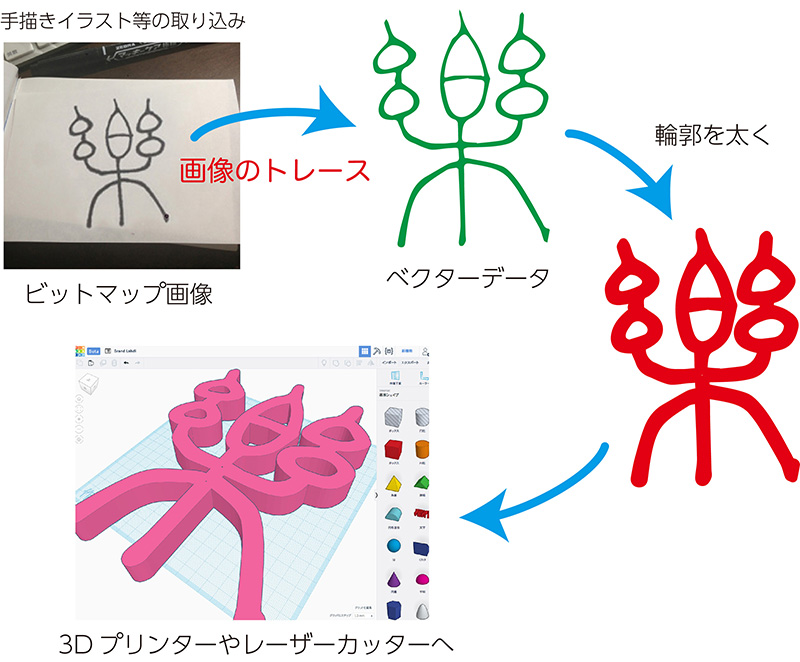
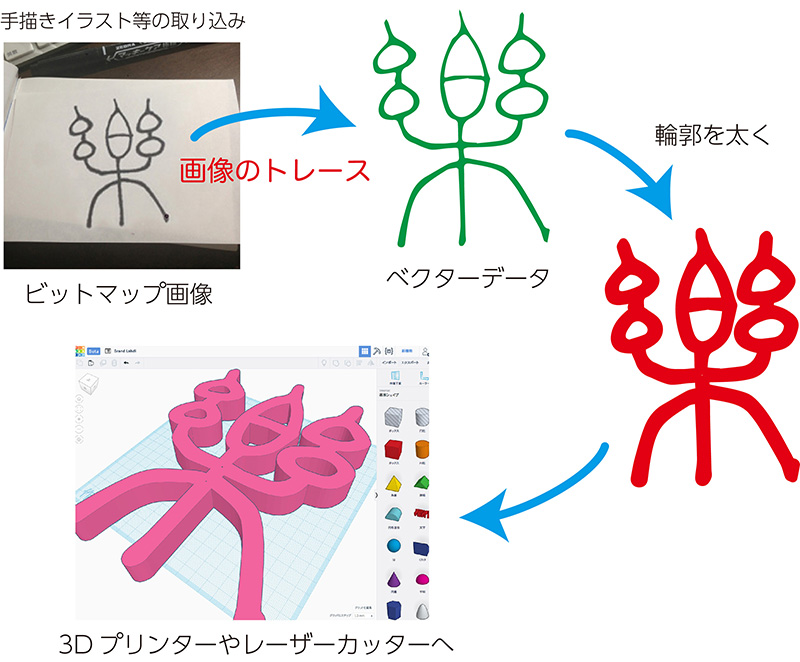
Illustoratorの画像トレース機能を使えば、ビットマップ画像をベクターデータに変換することができる。一度ベクターデータにしてしまえば、Illustratorの様々な機能を利用して加工したり、レーザーカッターや3DCG/CADを用いて立体化するなど、様々な表現の可能性が広がる。


Illustoratorの画像トレース機能を使えば、ビットマップ画像をベクターデータに変換することができる。一度ベクターデータにしてしまえば、Illustratorの様々な機能を利用して加工したり、レーザーカッターや3DCG/CADを用いて立体化するなど、様々な表現の可能性が広がる。

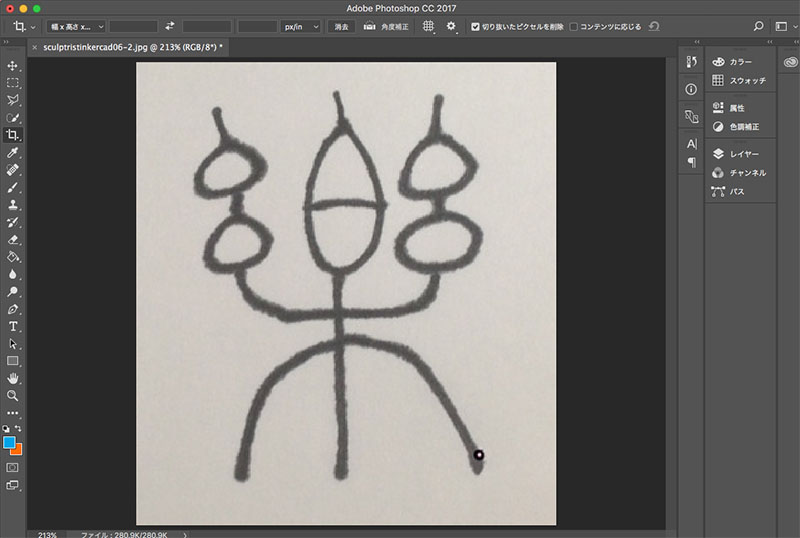
手書きでイラストなどを作成し、スキャナーで取り込むorデジタルカメラで撮影した画像でもよい。
画像トレースデータを最終的に何に利用するかによるが、今回は画像処理しやすいように、太めのマジックを利用する。

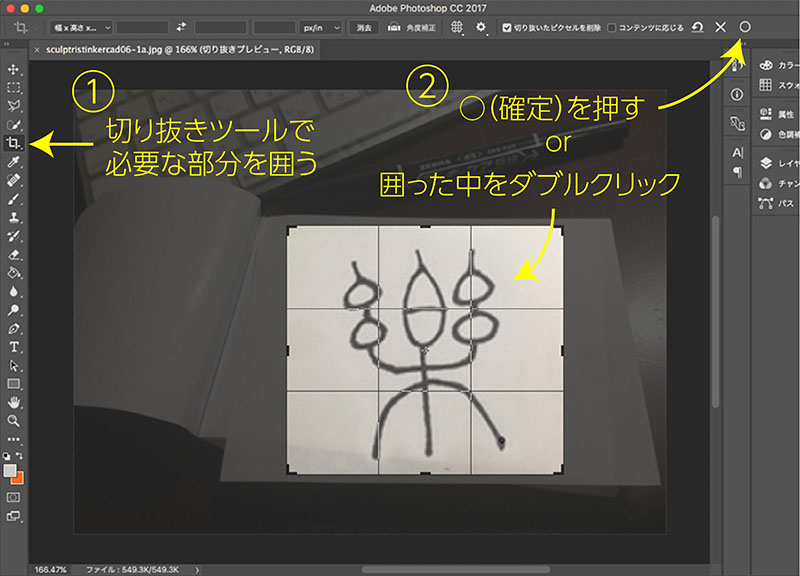
切り抜きツールを用いて、不要な部分をカットする。

下図は、不要部分を削除した画像。

必要に応じて不要なゴミを消しゴムや選択削除で消す。
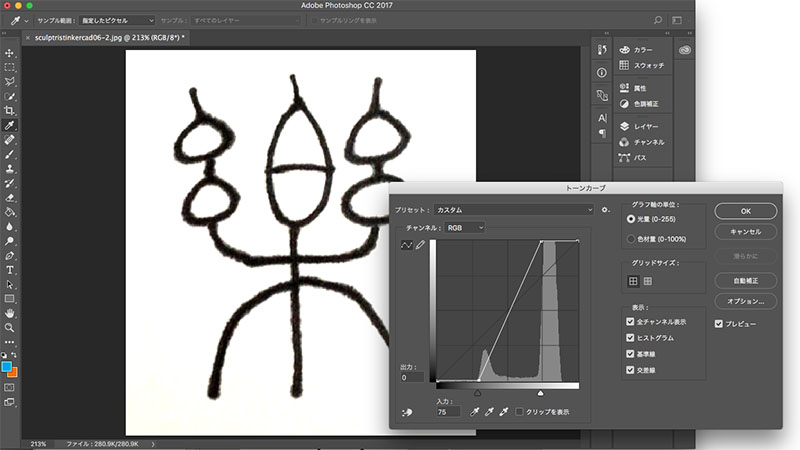
トーンカーブやレベル補正を使って、コントラストを上げると小さなゴミは白飛びでなくなる。

補正できたら、画像をJPG形式等で保存する。
Illustratorには、画像トレース(CS5まではライブトレース)と呼ばれる、画像からパスを作成する機能がある。古くはStreamlineというソフトの機能が統合されたもの。
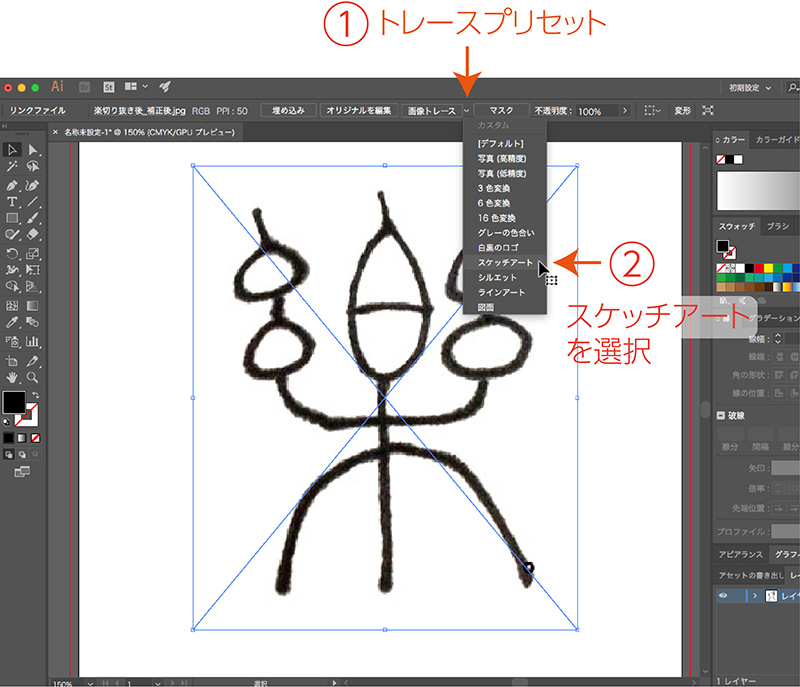
Illustratorで新規ドキュメントファイルを作成して画像を配置し、画像を選択した状態でコントロールパネルの「画像トレース」横の「トレースプリセット」から「スケッチアート」を選択。

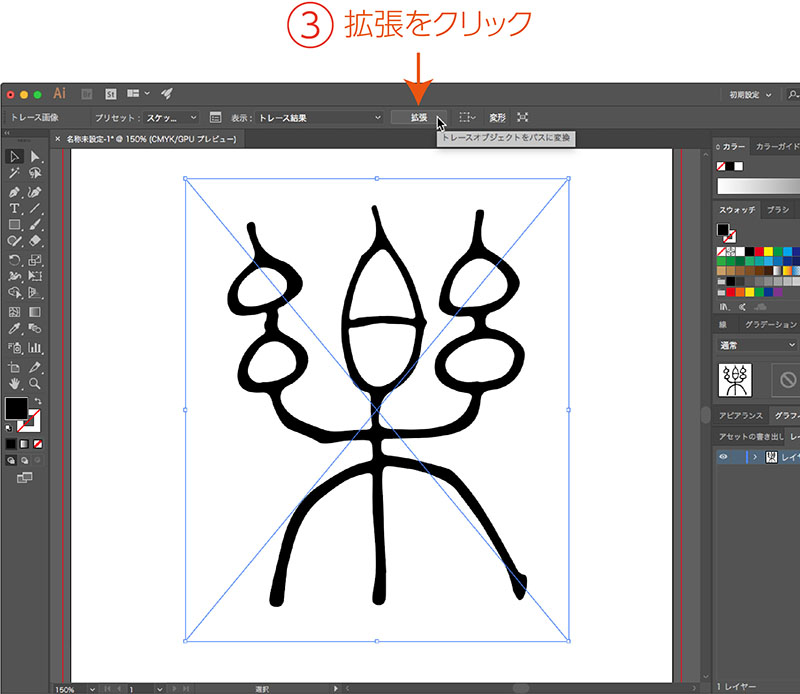
そのまま連続して、コントロールパネルの拡張をクリック。

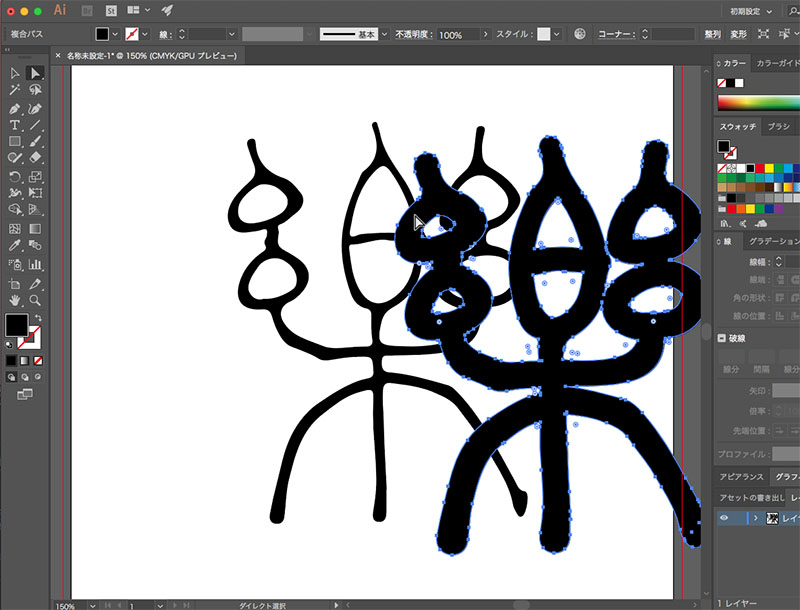
拡張することで、下図のようにアウトラインパスが作成される。スケッチアートプリセットではホワイトが無視されるので、手描きした部分のみ抽出することができる。

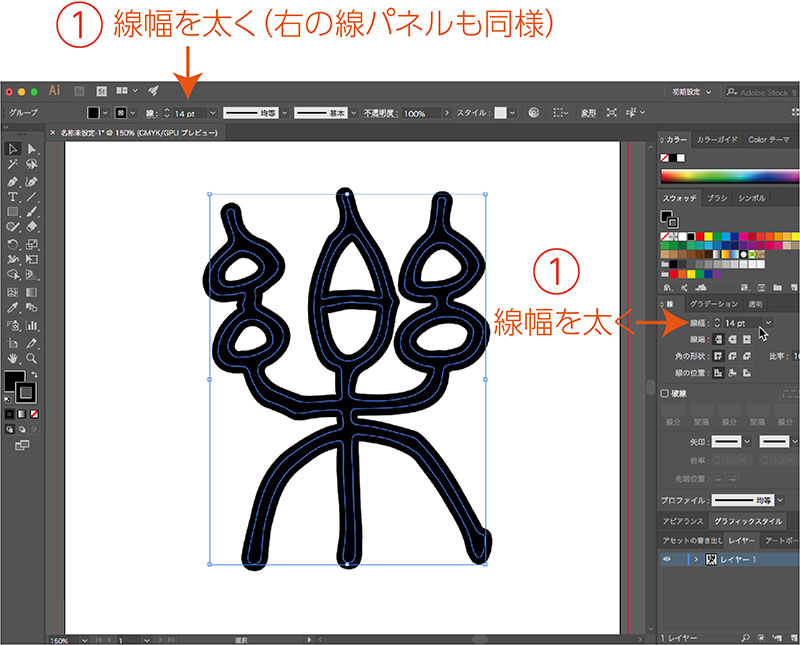
手描きのままでは細い場合は輪郭を太くすることも可能。必要に応じて、様々な加工や調整も行う。
アウトラインを選択した上で、コントロールパネルもしくは右側の線パネルの線幅を太くする。

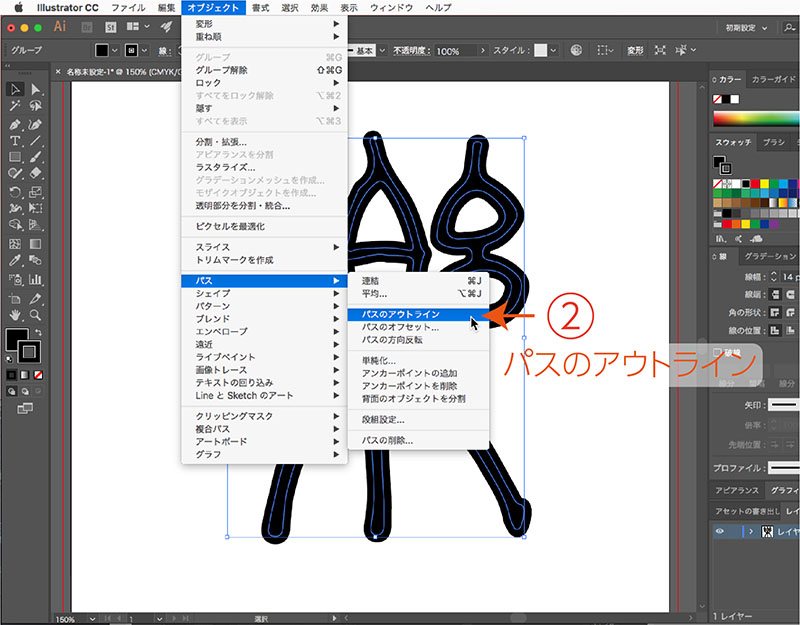
次に、「オブジェクトメニュー > パス > パスのアウトライン」を行う。

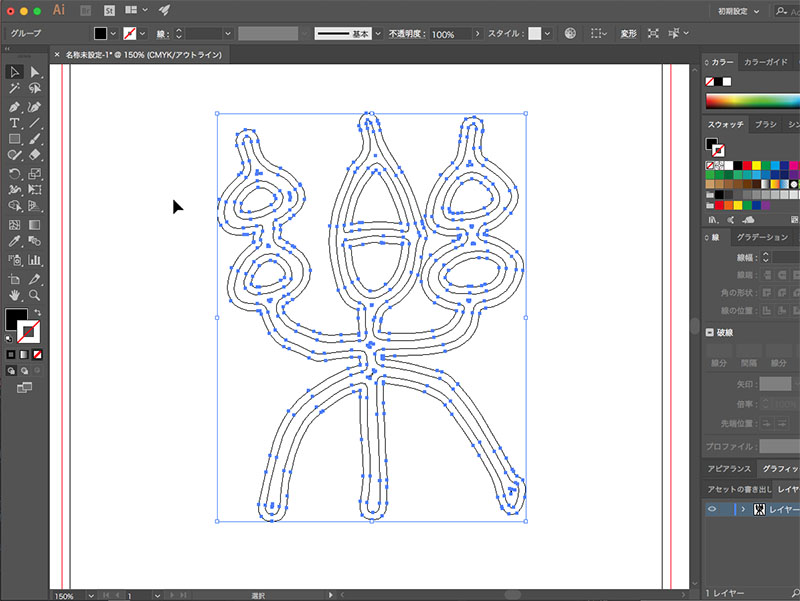
そのまま使える場合もあるが、このままではパスが重なった状態(下図はアウトライン表示)。

ダイレクト選択ツールを使えば分離することができるので、不要なパスは削除する。

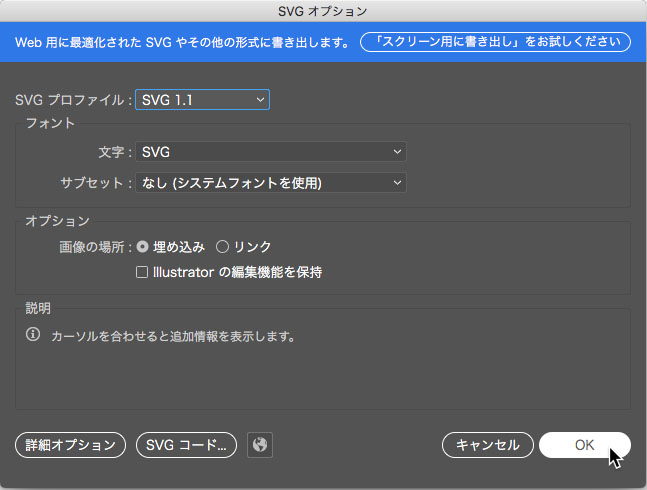
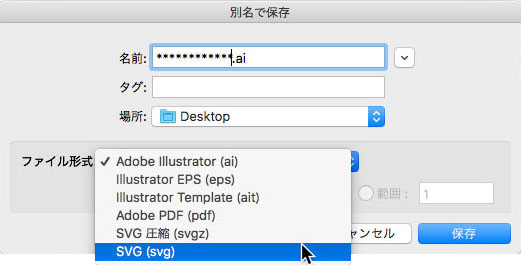
3Dアプリケーションやレーザーカッターで利用するために、SVGファイルとして保存する。
ファイルメニュー > 別名で保存

SVGオプションは何も変更せずにOK