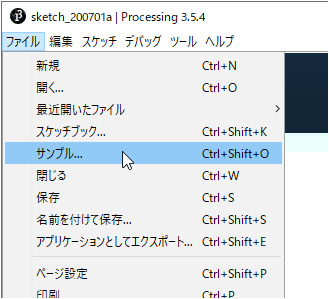
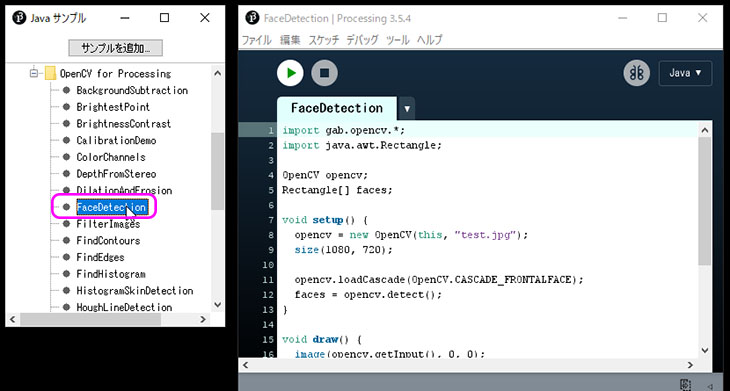
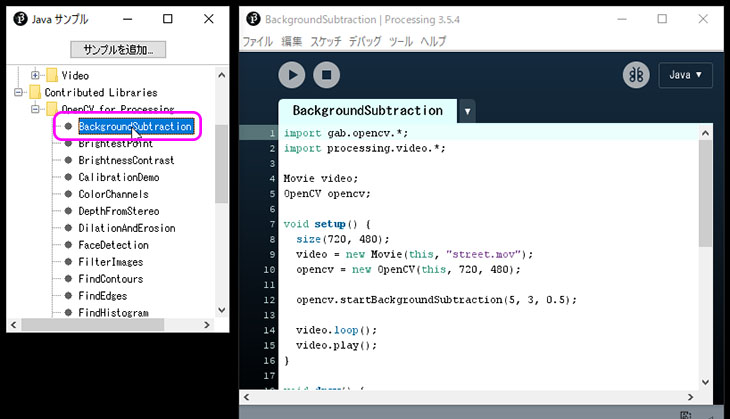
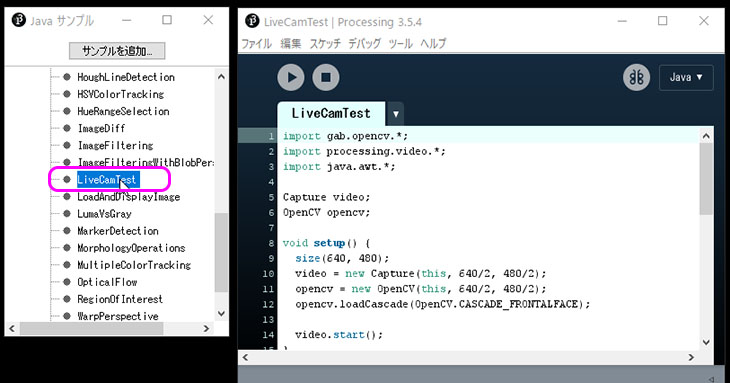
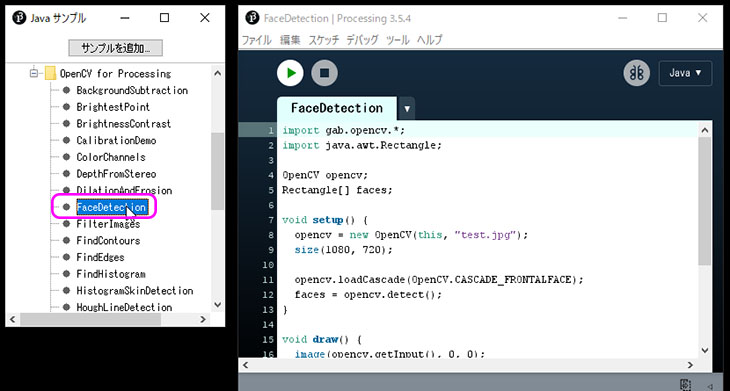
①サンプルスケッチを開く
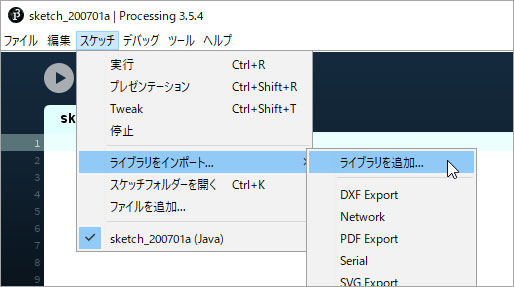
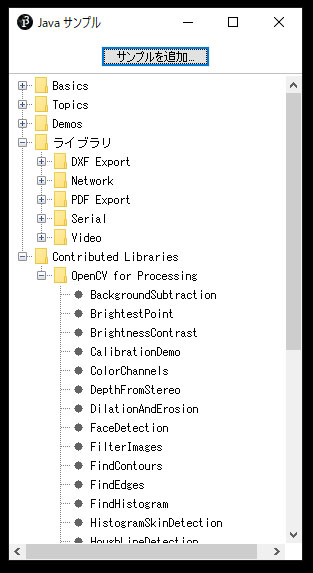
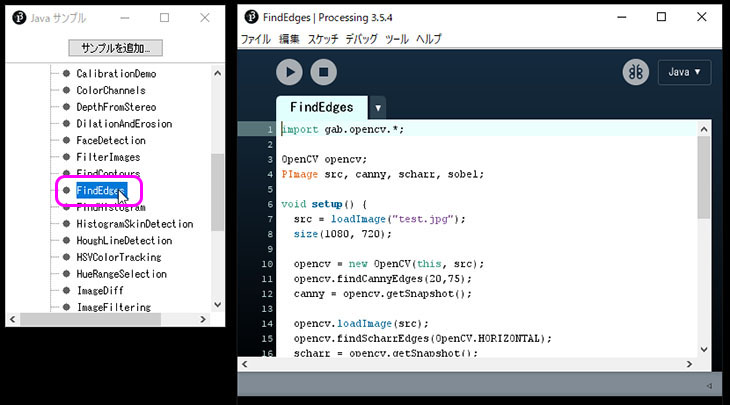
サンプルウィンドウ > Contributed Libraries > OpenCV for Processing > FaceDetection をダブルクリックする。

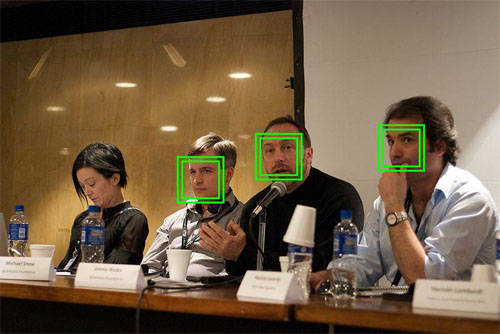
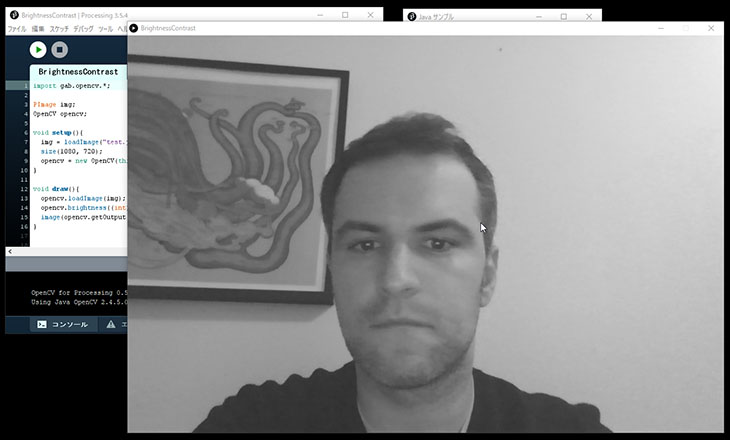
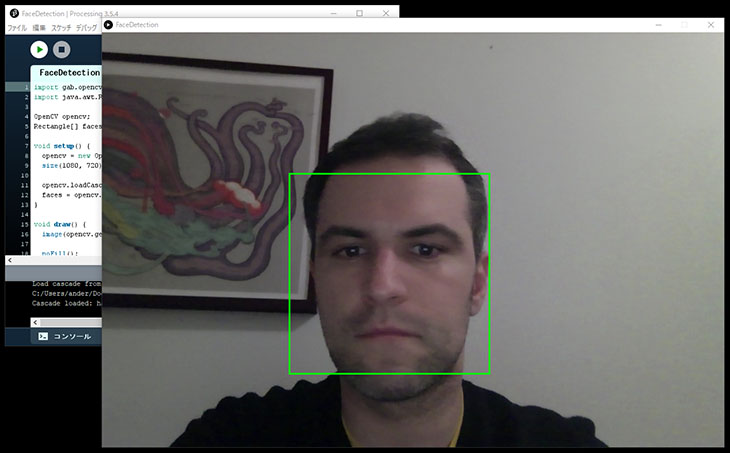
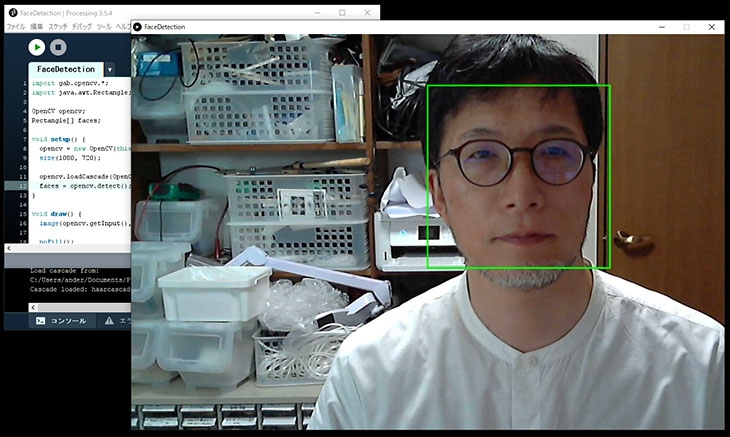
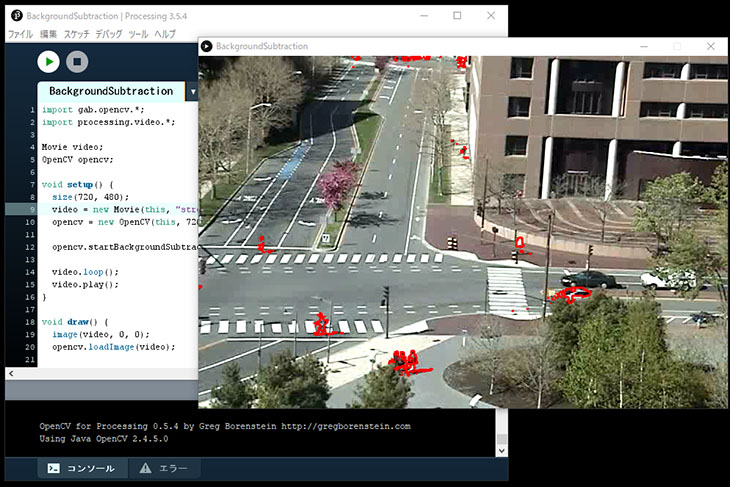
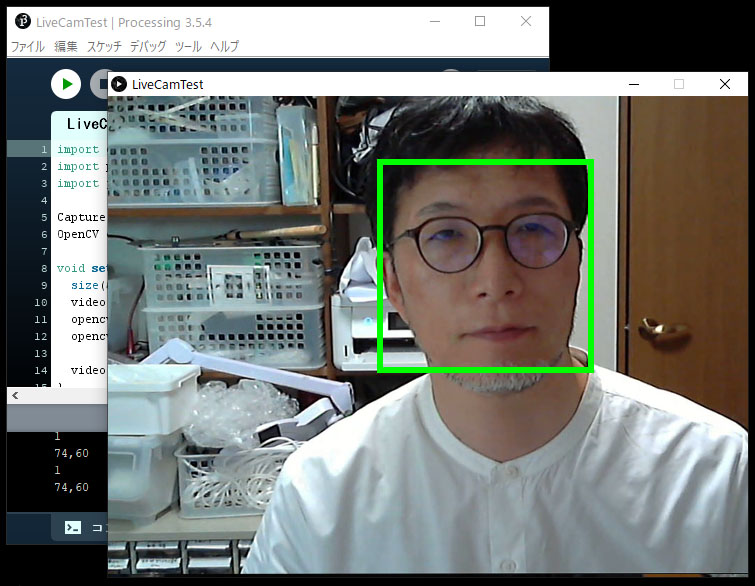
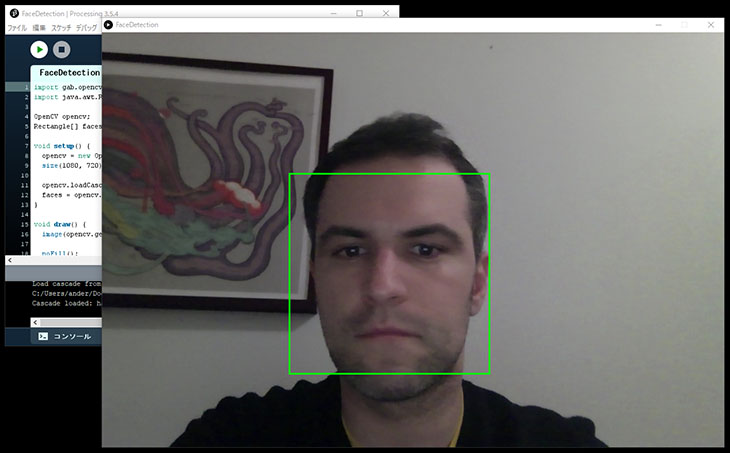
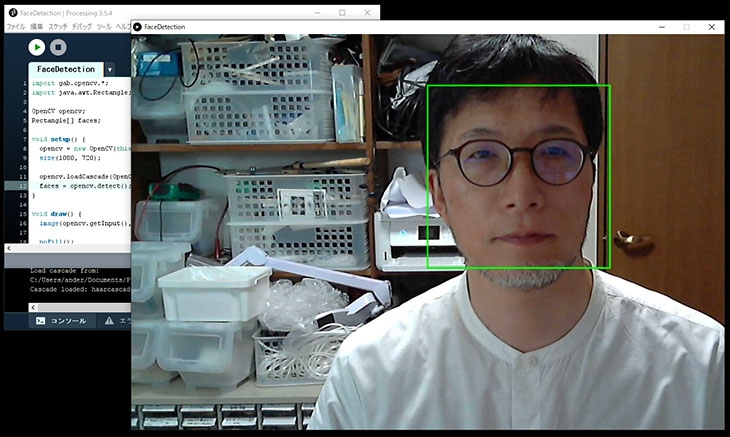
②Runして実行
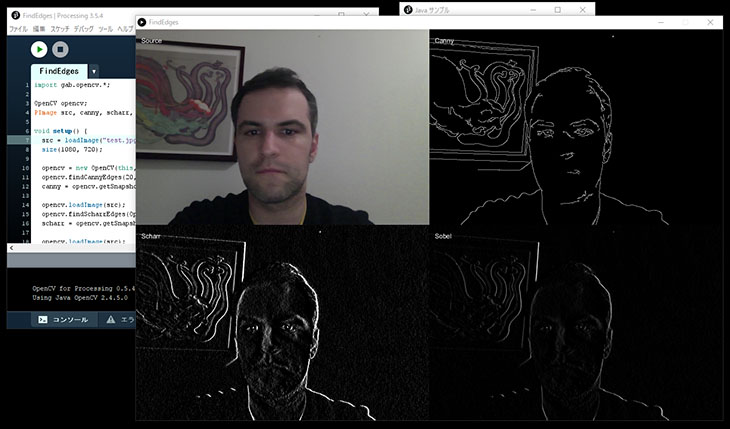
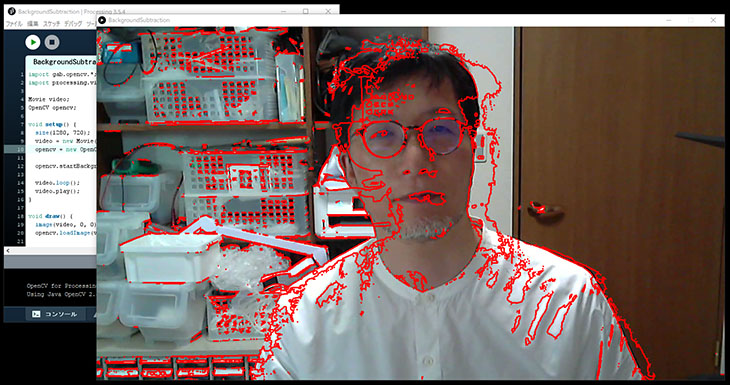
静止画なのでわかりにくいが、ソース画像から解析処理により顔と判定された部分に緑の矩形線が表示されている。

ソースコードを解説する。
import gab.opencv.*; //OpenCVライブラリの読み込み
import java.awt.Rectangle;
OpenCV opencv;
Rectangle[] faces;
void setup() {
opencv = new OpenCV(this, "test.jpg"); //対象画像の指定
size(1080, 720); //ウィンドウサイズの指定
opencv.loadCascade(OpenCV.CASCADE_FRONTALFACE); //パターンデータの読み込み
faces = opencv.detect(); //顔画像認識処理
}
void draw() {
image(opencv.getInput(), 0, 0); //入力画像の描画
noFill(); //塗りなし
stroke(0, 255, 0); //線の色
strokeWeight(3); //線の太さ
for (int i = 0; i < faces.length; i++) { //複数の顔画像にも対応
rect(faces[i].x, faces[i].y, faces[i].width, faces[i].height);//矩形描画
}
}
③自分の撮影写真データで実験
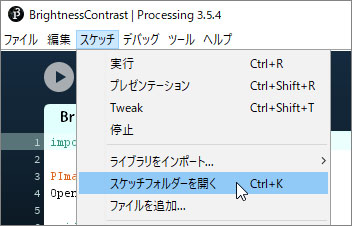
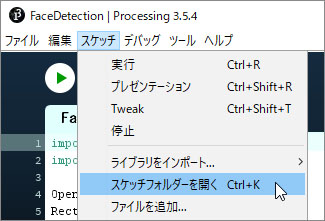
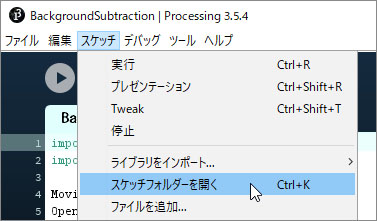
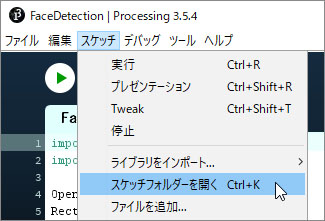
サンプルのスケッチフォルダーを開く。
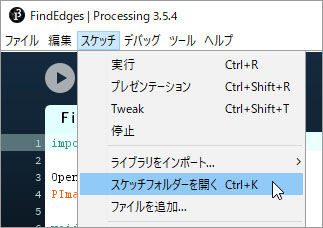
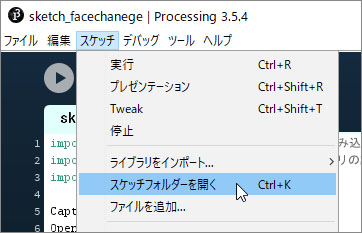
スケッチメニュー > スケッチフォルダーを開くをクリックする。

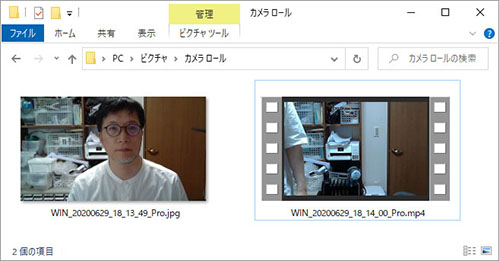
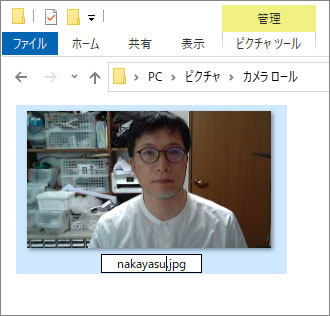
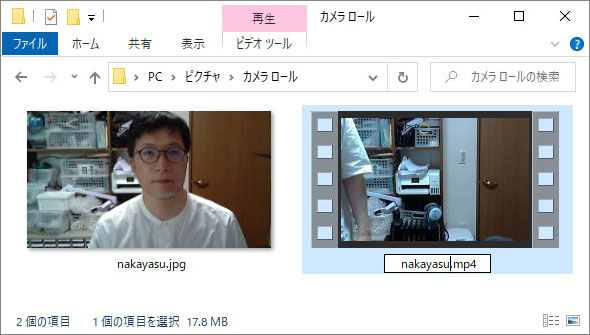
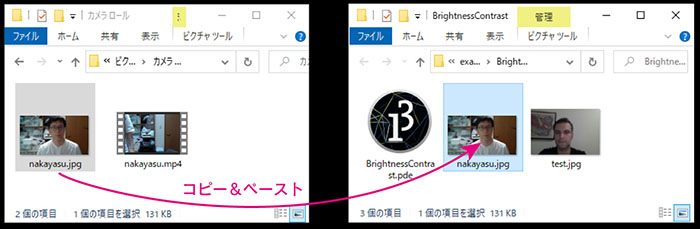
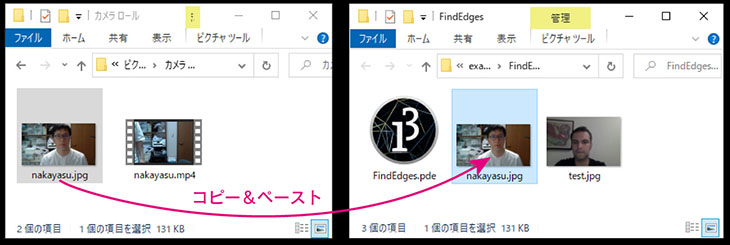
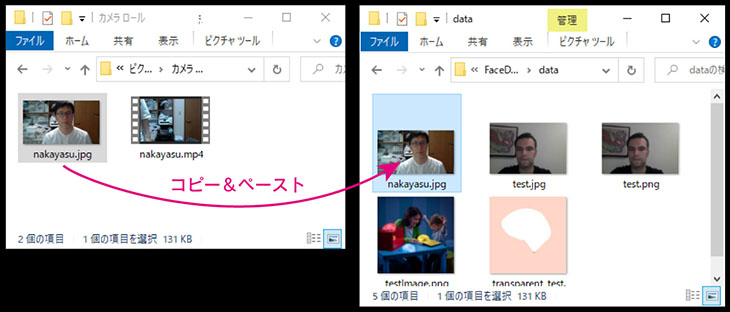
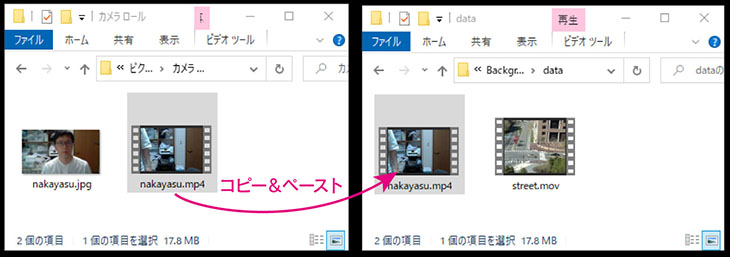
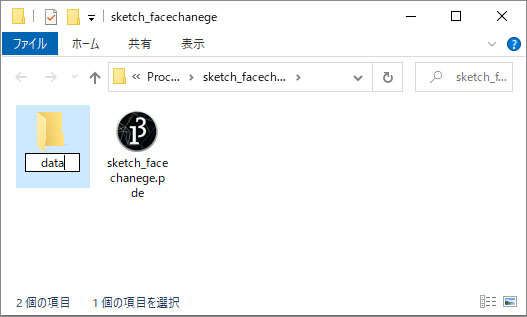
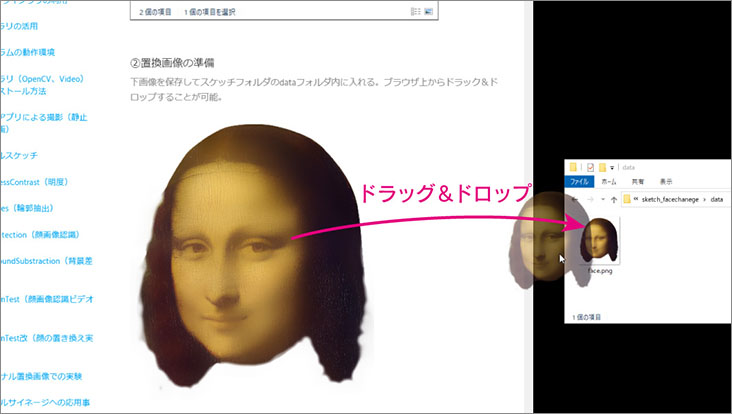
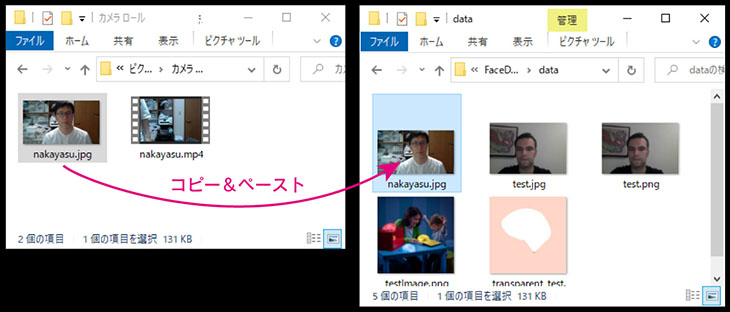
PC > ピクチャ > カメラロールの自分の写真データ(下図左)をスケッチフォルダーのdataフォルダ(下図右)にコピーする。※これまでと違いdataフォルダなので注意

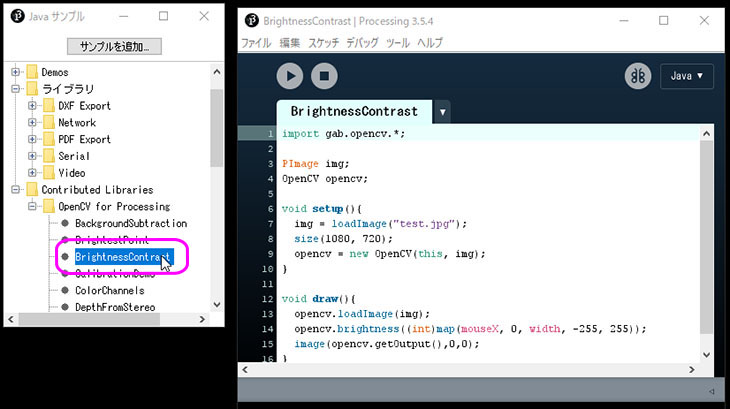
コード8行目の「test.jpg」を自分のファイル名に変更する。

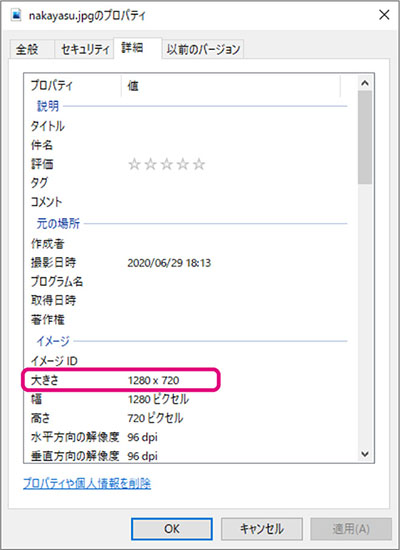
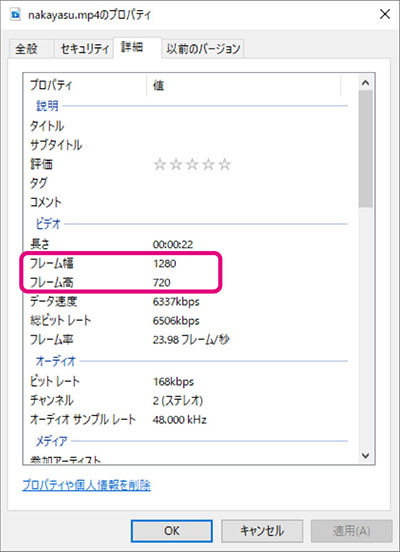
コード9行目のウィンドウサイズを画像サイズに合わせる。

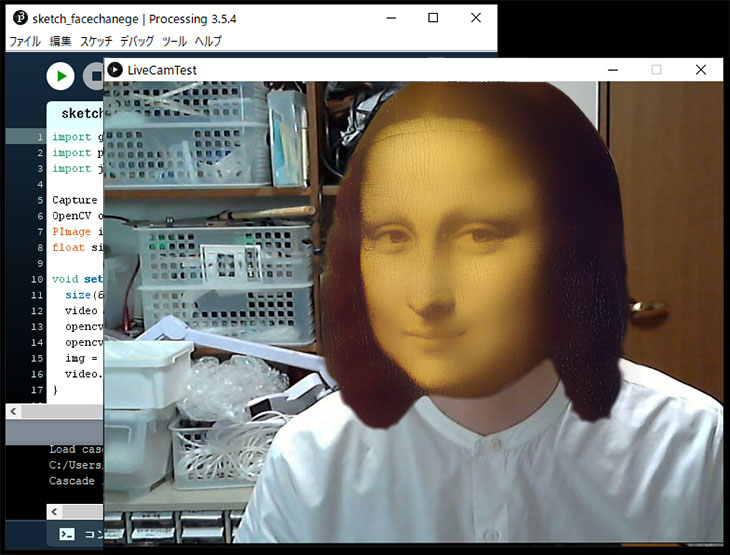
Runして実行。

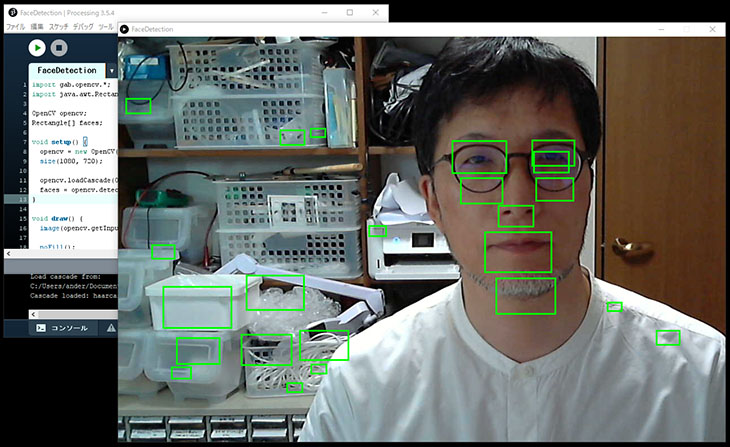
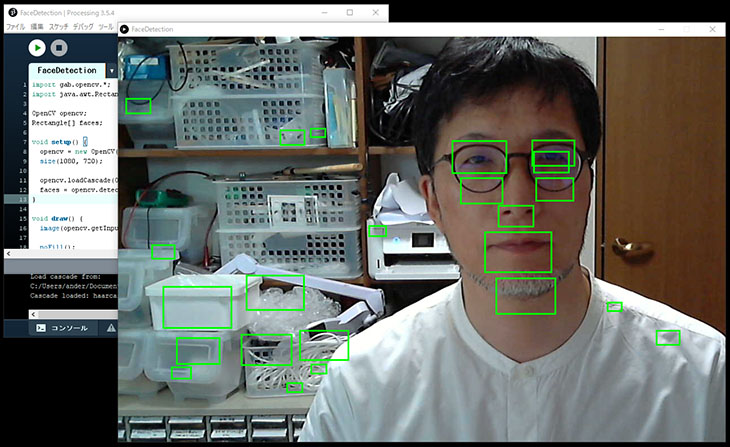
④解析部位の変更
ここでパターンデータを変更してみよう。
11行目のCASCADE_FRONTALFACE部分を変更する。

下図はCASCADE_MOUTHの例。単純なパターン認識では誤認識が多い。実用ベースのシステムではAIや複数のアルゴリズムを用いて精度の高い解析を行っている。一方、単純なパターン認識でも、背景を一色にする等、撮影条件を限定して利用する方法もある。

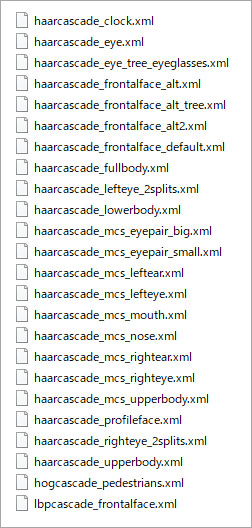
他にも様々な部位のパターンデータが用意されている。下記以外はウェブ上に公開されているリファレンス参照。
CASCADE_FRONTALFACE:顔
CASCADE_EYE:目
CASCADE_MOUTH:口
CASCADE_NOSE:鼻