本講義ノートについて
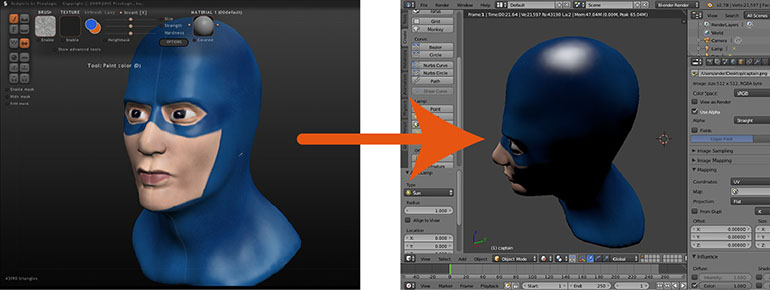
Sculptrisで作成した3DデータをProcessingのAR上に表示する方法を解説する。

SculptrisのデータはProcessingに直接読み込むことができないのでBlenderを用いて変換する。


Sculptrisで作成した3DデータをProcessingのAR上に表示する方法を解説する。

SculptrisのデータはProcessingに直接読み込むことができないのでBlenderを用いて変換する。

Sculptrisの使い方は「Sculptris基礎」を参照。
ProcessingのP3D Rendererでは環境マップデータを使えないので、SculptrisのMATERIALはdefaultのままで作成する。
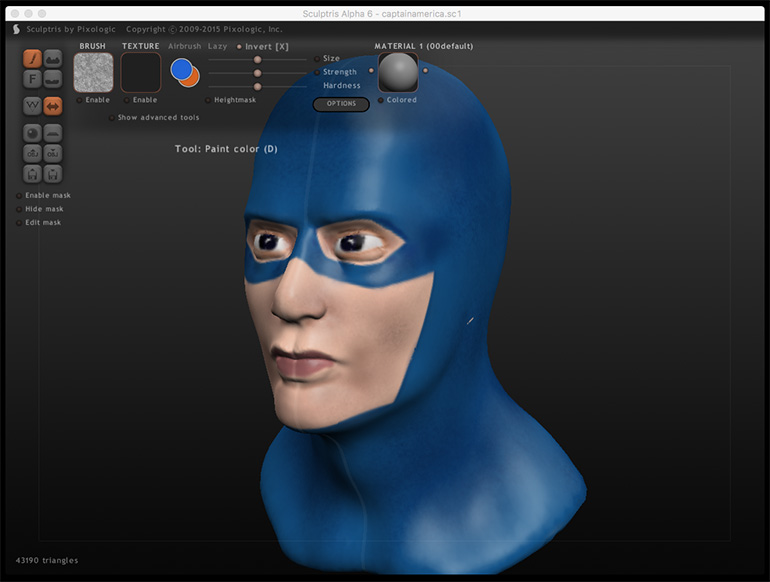
下図はSculptrisに付属しているhead.sc1を利用してキャプテンアメリカ風?に3Dペイントしたもの。

ペイントモードから作業を行う。
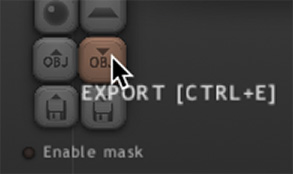
OBJファイルの保存を行う。

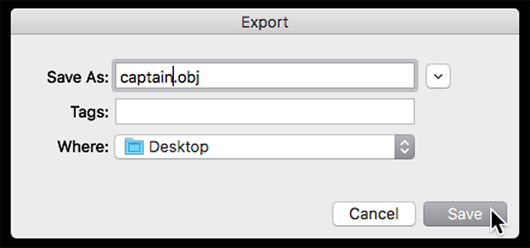
名前を変更(任意)してSaveボタンを押す。出力名は必ず半角英数を入力する。

続いて、テクスチャデータを保存する。
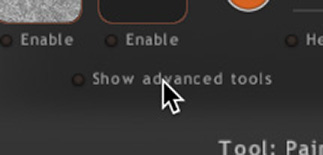
下図のShow advanced toolsをクリックするとボタンが表示される。

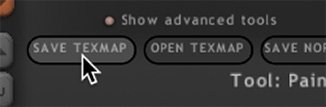
SAVE TEXMAPをクリックする。

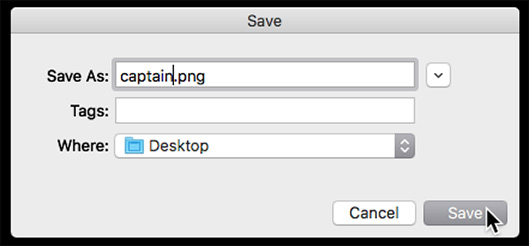
名前を変更(任意)してSaveボタンを押す。出力名は必ず半角英数を入力する。

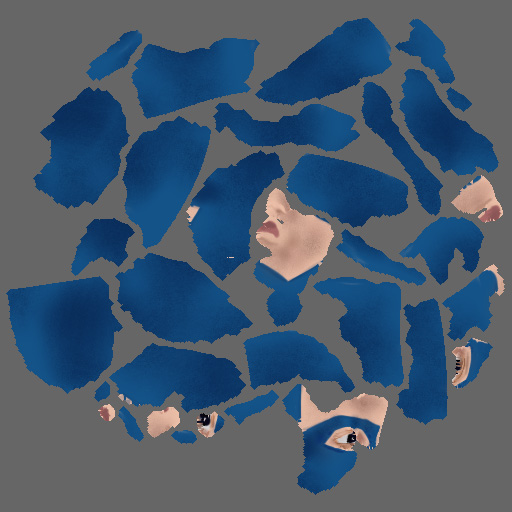
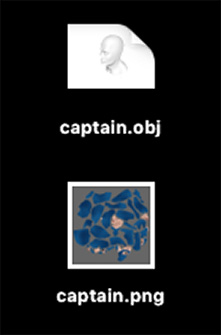
下図が保存されたテクスチャ画像。

以上の作業でOBJとPNGデータの準備完了。

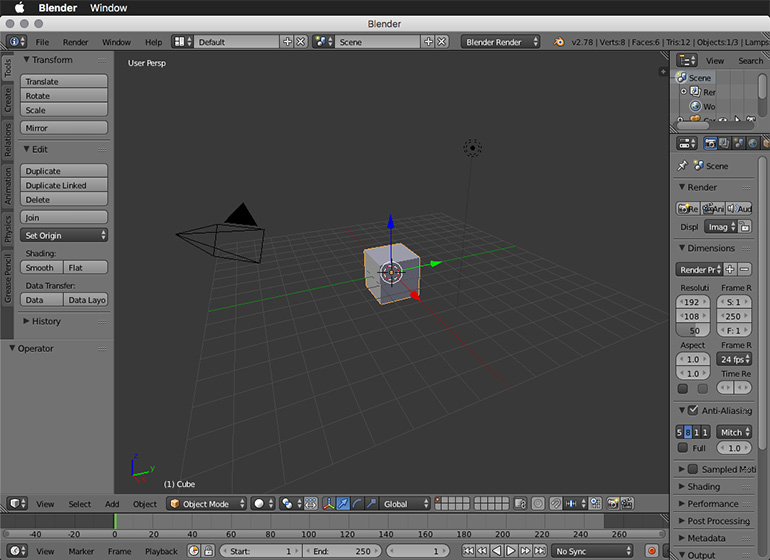
Blenderを起動する。


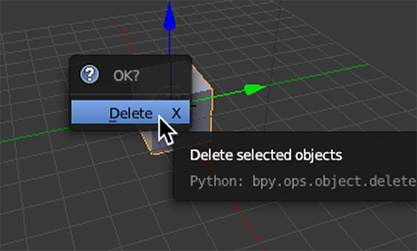
Boxを右クリックで選択した状態でXキーを押して削除する。

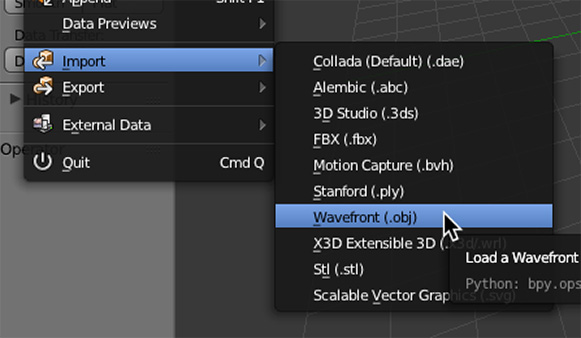
Fileメニュー>Import>Wavefront(.obj)から、Sculptrisから出力したOBJファイルを読み込む。

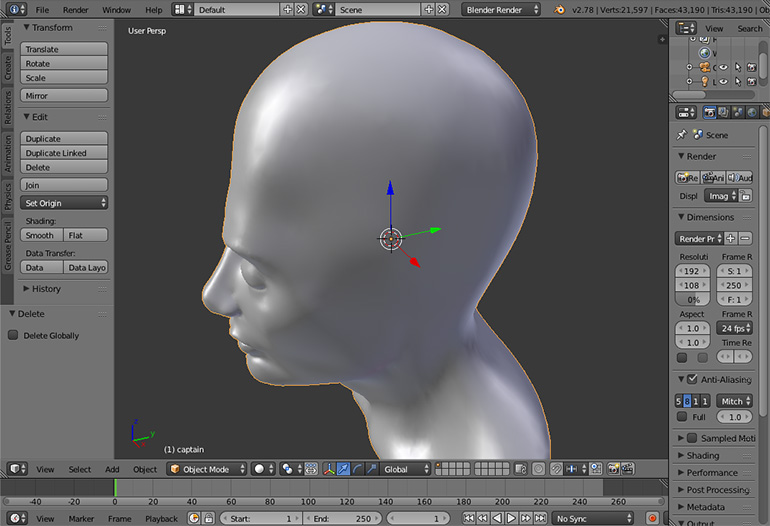
サイズが大きいのでマウスのスクロールホイールで視点を調整する。(Magic MouseではControl+上下スクロールがズーム。360度スクロールがビューの回転)
オブジェクトサイズは変更しない。
読み込んだオブジェクトを右クリックして選択する。(重要!!)
明るいオレンジになったときが単独オブジェクトの選択状態。濃いオレンジは複数選択状態。

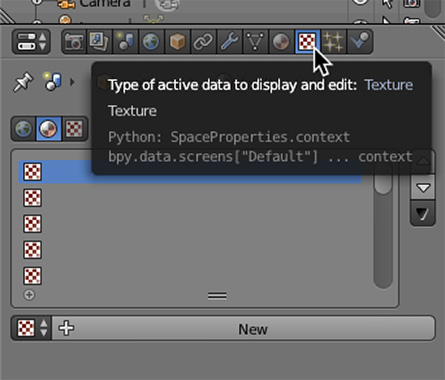
右側のProperties EditorからTextureタブをクリックする。

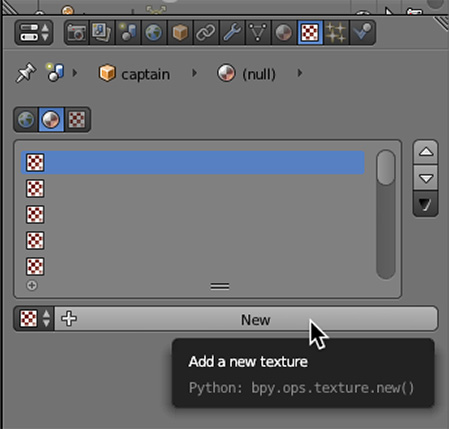
NEW textureボタンをクリックする。

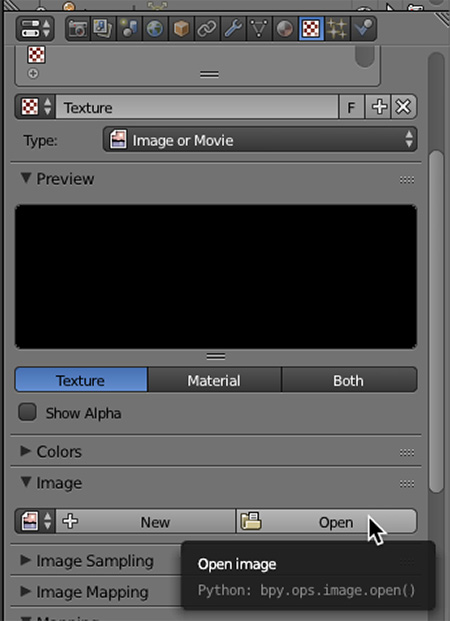
Texture TypeがImage or Movie(下図上部)になっていることを確認して、Image PanelのOpen(下図下部)をクリックする。

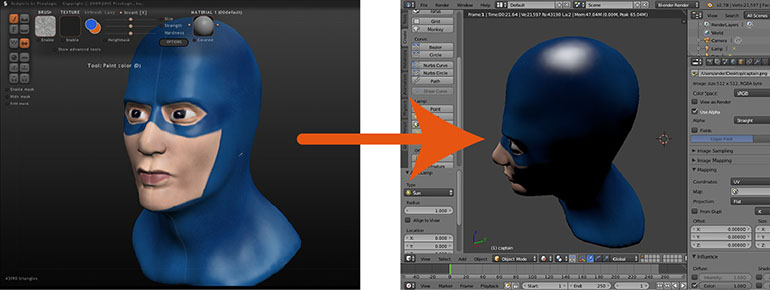
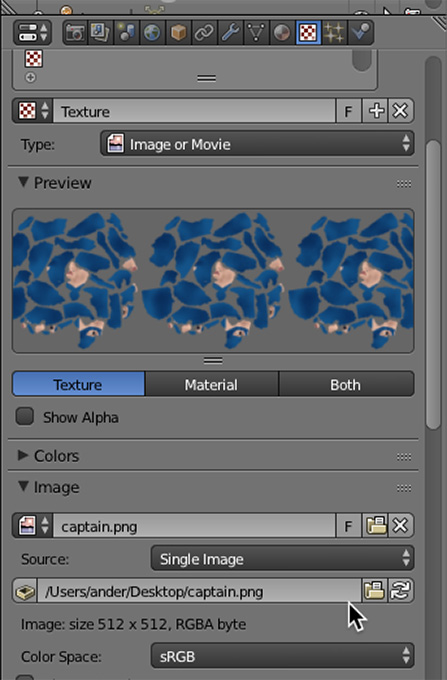
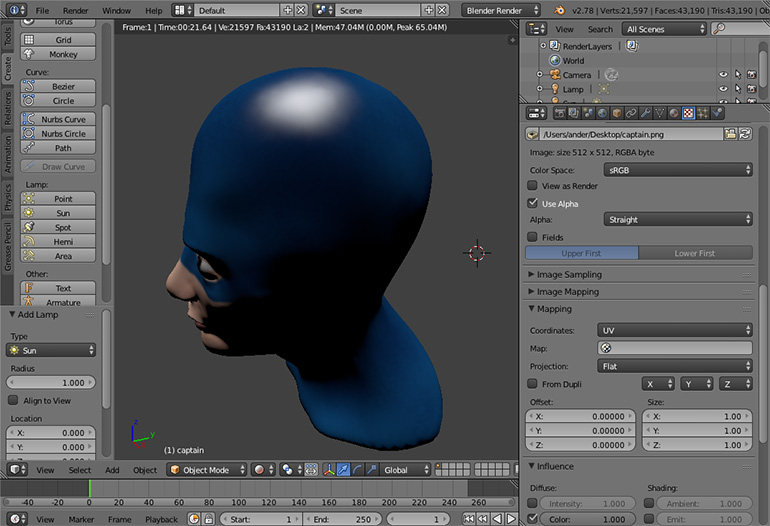
Sculptrisで書き出したPNGデータを読み込むと、下図のようにPreviewが表示される。

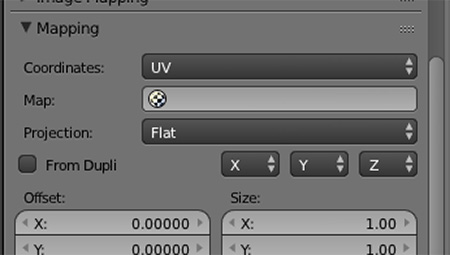
Mapping PanelでCoodinates:UV、Projection:Flatであることを確認する。

そのままではテクスチャを確認できないので、左側のCreate TabからLamp:Sunをクリックしてサンライトを追加する。

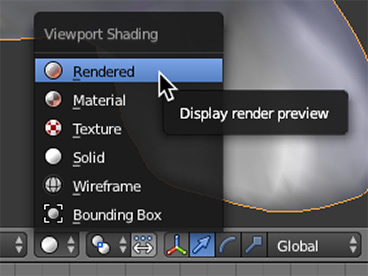
Viewport ShadingをRenderedに切り替える。

テクスチャに問題ないか確認する。

Fileメニュー>Export>Wavefront(.obj)から、OBJとMTLデータを出力する。(2つ同時に出力される)
これまでの作業で作成した以下のデータを利用して次の作業を行う。それぞれ名称は任意。
Sculptrisから出力したテクスチャデータ 例)captain.png
Blenderから出力したOBJデータ 例)captain_blender.obj
Blenderから出力したマテリアルデータ 例)captain_blender.mtl

以下のコードを空のスケッチにコピー&ペーストする。
import processing.video.*;
import jp.nyatla.nyar4psg.*;
PShape obj;
float r = 0; //回転角度用変数
Capture cam;
MultiMarker nya;
void setup() {
size(640,480,P3D);
colorMode(RGB, 100);
println(MultiMarker.VERSION);
cam=new Capture(this,640,480);
nya=new MultiMarker(this,width,height,"camera_para.dat",NyAR4PsgConfig.CONFIG_PSG);
nya.addARMarker("patt.hiro",80);
obj = loadShape("captain_blender.obj"); //3Dオブジェクトデータの読み込み
cam.start();
}
void draw()
{
if (cam.available() !=true) {
return;
}
cam.read();
nya.detect(cam);
background(0);
nya.drawBackground(cam);//frustumを考慮した背景描画
if((!nya.isExist(0))){
return;
}
nya.beginTransform(0);
lights(); //ライトの追加
scale(0.7, 0.7, 0.7); //大きさ
translate(0, 0, 200); //位置調整
rotateX(PI/2); //X軸90度回転
rotateY(r); //Y軸回転
shape(obj); //3Dデータの表示
nya.endTransform();
r += 0.06;
}上コード15行目のcaptain_blender.objをBlenderから出力した名前に変更する。
obj = loadShape("captain_blender.obj"); //3Dオブジェクトデータの読み込み
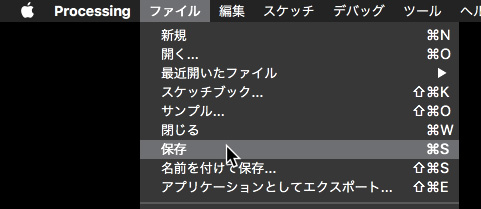
ファイルメニュー>保存をクリックする。保存場所は制限しない。

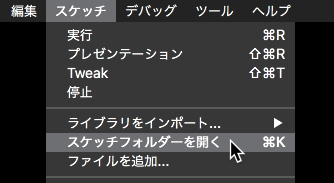
スケッチメニュー>スケッチフォルダーを開くをクリック。

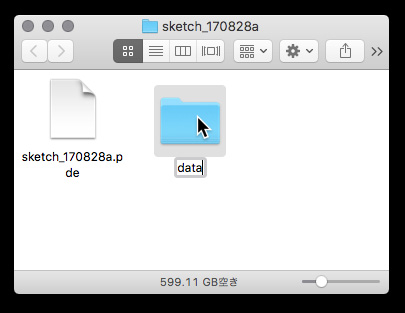
表示されたフォルダ内にdataフォルダを作成する。

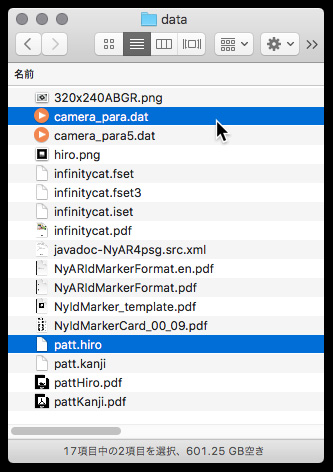
/ユーザ/st/書類/Processing3/libraries/nyar4psg/data/の中にcamera_para.datとpatt.hiroがあるので、先ほど作成したdataフォルダの中にコピーする。

SculptrisとBlenderで作成した3つのデータ(OBJ、MTL、PNG)をdataフォルダに入れる。
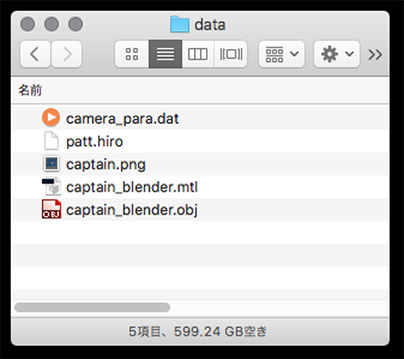
今回のスケッチを動作させるためには以下のデータが全てdataフォルダ内に存在する必要がある。
camera_para.dat カメラパラメータファイル
patt.hiro マーカー解析用データ
captain.png(名称任意) Sculptrisから出力したテクスチャデータ
captain_blender.obj(名称任意) Blenderから出力したOBJデータ
captain_blender.mtl(名称任意) Blenderから出力したマテリアルデータ

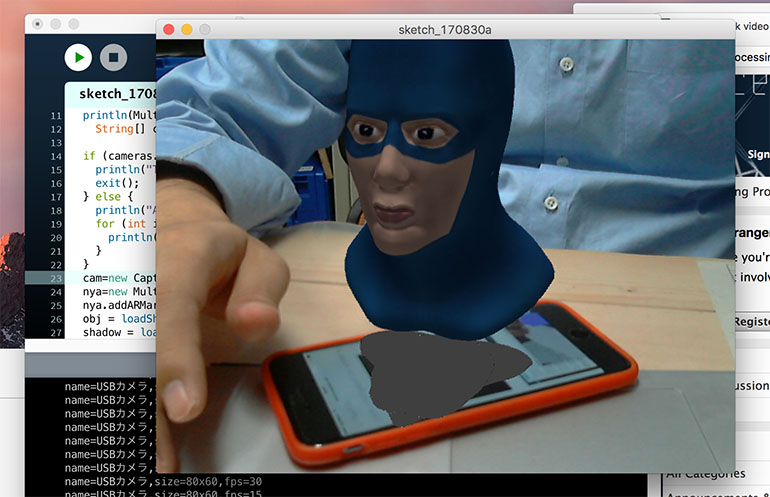
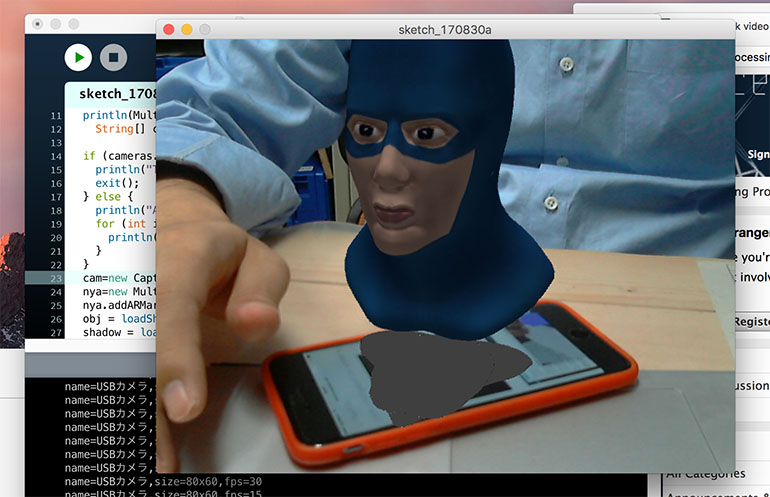
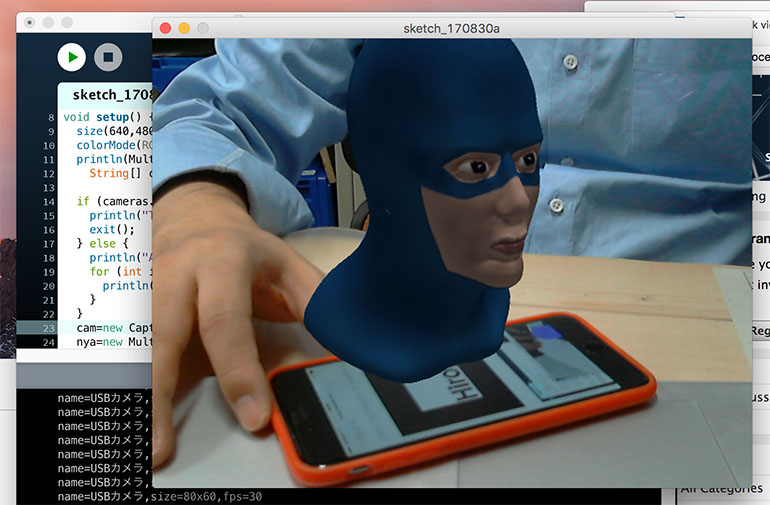
「Hiro」マーカーを使って実験してみよう。

下図は印刷したものではなく、iPhone上にマーカーを表示させて実験。

Sculptrisで作成した3Dオブジェクトの大きさによっては小さすぎて見えない場合もあるので、以下のようにscaleとtranslateの値を調整する。
scale(50.0, 50.0, 50.0); //大きさ
translate(0, 0, 1); //位置調整
少し強引な影の作り方を紹介する。参考程度。
前述のスケッチのコードを削除して、以下のコードをコピー&ペーストする。
dataフォルダ内のデータはそのまま利用する。
import processing.video.*;
import jp.nyatla.nyar4psg.*;
PShape obj, shadow;
float r = 0; //回転角度用変数
Capture cam;
MultiMarker nya;
void setup() {
size(640,480,P3D);
colorMode(RGB, 100);
println(MultiMarker.VERSION);
cam=new Capture(this,640,480);
nya=new MultiMarker(this,width,height,"camera_para.dat",NyAR4PsgConfig.CONFIG_PSG);
nya.addARMarker("patt.hiro",80);
obj = loadShape("captain_blender.obj"); //3Dオブジェクトデータの読み込み
shadow = loadShape("captain_shadow.obj"); //影用オブジェクトデータの読み込み
cam.start();
}
void draw()
{
if (cam.available() !=true) {
return;
}
cam.read();
nya.detect(cam);
background(0);
nya.drawBackground(cam);//frustumを考慮した背景描画
if((!nya.isExist(0))){
return;
}
nya.beginTransform(0);
lights(); //ライトの追加
pushMatrix();
scale(0.7, 0.7, 0.7); //大きさ
translate(0, 0, 220); //位置調整
rotateX(PI/2); //X軸90度回転
rotateY(r); //Y軸回転
shape(obj); //3Dデータの表示
popMatrix();
pushMatrix();
shadow.setFill(color(25)); //グレーに着色
scale(0.6, 0.6, 0.01); //縦につぶす
translate(0, 0, 80);
rotateX(PI/2); //X軸90度回転
rotateY(r); //Y軸回転
shape(shadow); //影の表示
popMatrix();
nya.endTransform();
r += 0.06;
}
Blenderから出力すたOBJデータをコピーして名前(任意)を変更する。
OBJデータをテキストエディタで開き、マテリアル部分を削除する。
# Blender v2.78 (sub 0) OBJ File: '' # www.blender.orgmtllib captain_blender.mtl←ここを削除 o captain v 65.896652 21.586599 -14.600577 v 65.697227 16.047176 -12.401533 v 65.891083 17.134825 -14.749624 v 65.702179 22.728895 -10.701628
コード16行目のcaptain_shadow.objを②の名前に変更する。
shadow = loadShape("captain_shadow.obj"); //影用オブジェクトデータの読み込み
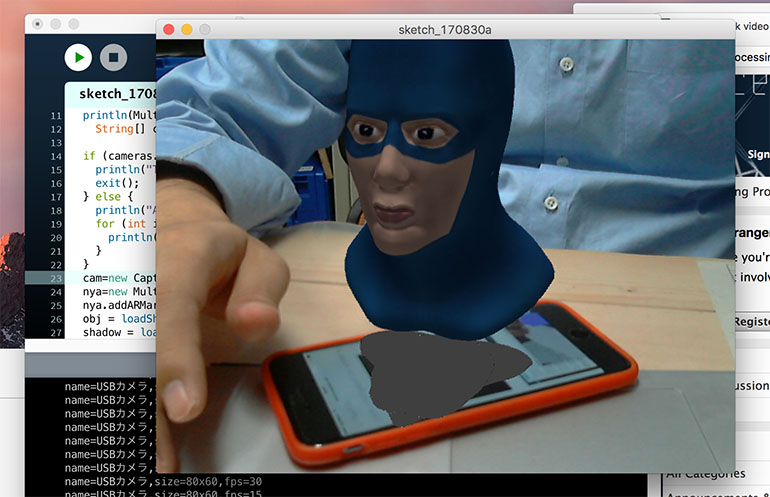
影が加わることで臨場感が出る。