オリジナルスマホケースの作成
ここでは、Tinkercadを使ってオリジナルスマートフォンケースの作成方法を紹介する。一例としてiPhoneケースを取り上げるが、スマートフォンだけでなく、様々な制作に応用できる。
下の映像は、iPadケースの作成方法。

ここでは、Tinkercadを使ってオリジナルスマートフォンケースの作成方法を紹介する。一例としてiPhoneケースを取り上げるが、スマートフォンだけでなく、様々な制作に応用できる。
下の映像は、iPadケースの作成方法。
現在では、普及率の高い製品に関するCADデータは、わざわざ自分で設計を行わなくても世界のどこかで公開されている。
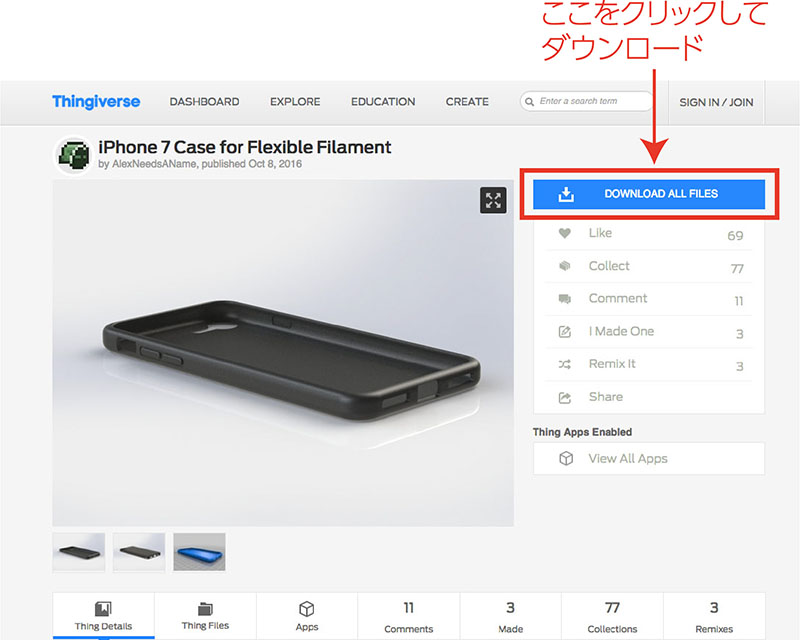
今回は、3Dプリンターの開発元Maker Bot社が運営するの3Dデータ共有サイトThingiverseを利用する。以下のURLからアクセス。

ブラウザによっても動作が異なるが、iPhone_7_Case_for_Flexible_Filament.zipがダウンロードできる。
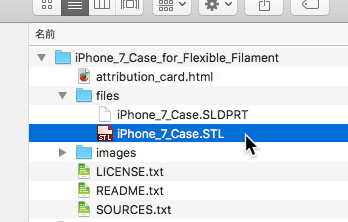
解凍すると下図のようないくつかのフォルダとファイルができる。必要なのはiPhone_7_Case.STLのみ。

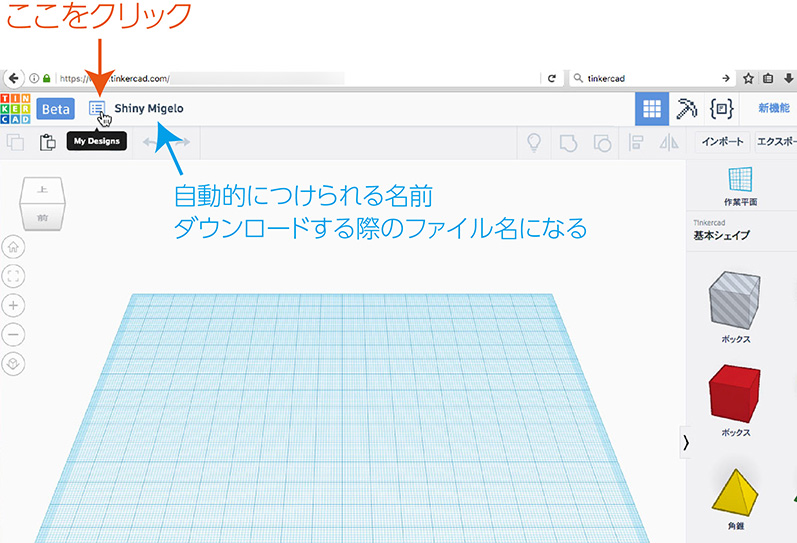
Tinkercadのダッシュボードから、「新規デザインを作成」ボタンを押す。

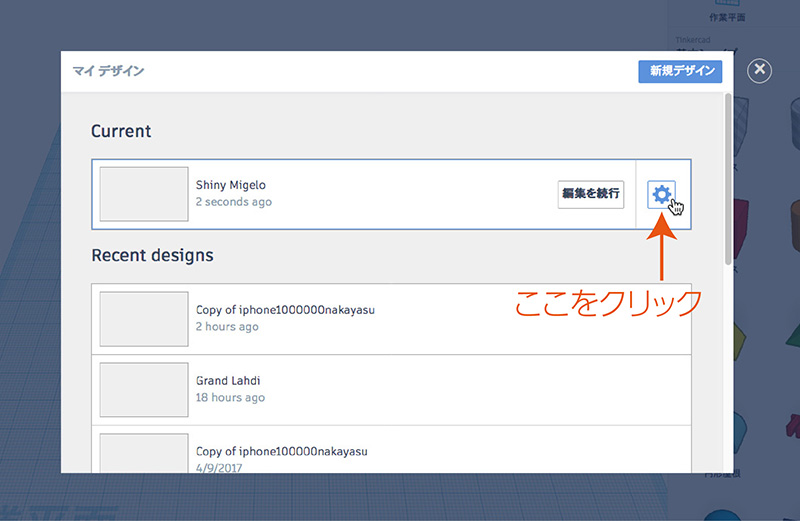
Tinkercadでは、新しいデザインが作成されると自動的に名前が付けられる。ダウンロードする際のファイル名にもなるので、課題用に名称を変更する。下図のオレンジ矢印の部分をクリックする。

さらに、下図の歯車アイコンをクリック。

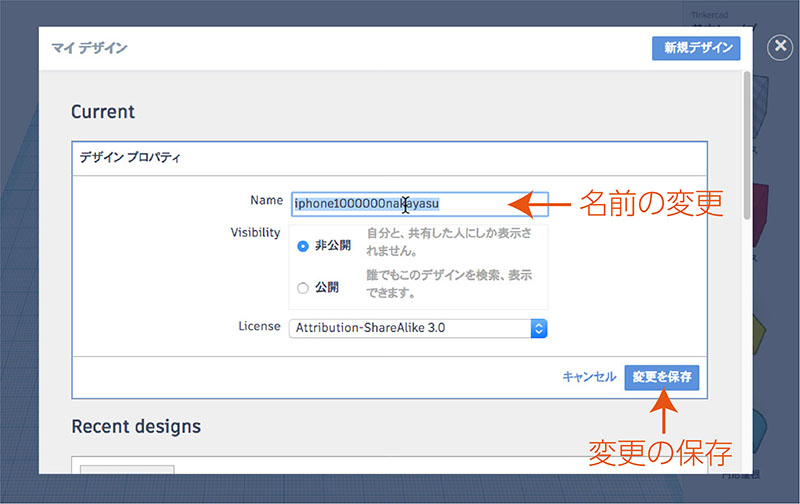
下図のように、名前を変更して、「変更を保存」ボタンを押す。

下図のように、左上の名前が変更される。

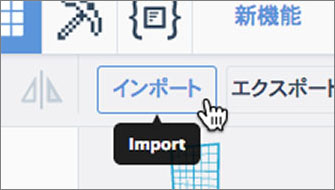
右上のインポートをクリック。

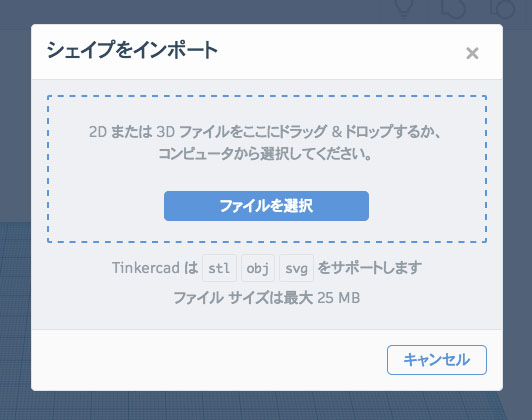
下図のダイヤログが表示されるので、STLデータ(iPhone_7_Case.STL)をドラック&ドロップする。

さらに、下図が表示されるので、右下のインポートを押す。

インポート中は、左下に下図の表示が出る。数分かかる場合もあるので待つ。この表示が出ている間はアプリケーションの動作に影響する可能性があるので他の操作はしない。

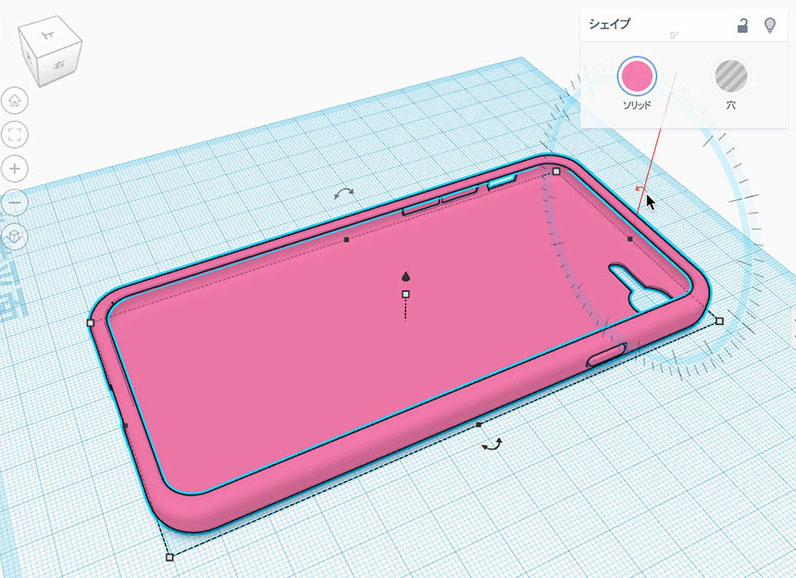
下図がインポートが完了した状態。

STLデータをインポートした時点では、ケース内側が上に向いているのでデザインしにくいため、回転させて上下反転させる。
下図のように、オブジェクトを選択すると、回転マークが表示されるので、そこにカーソルを合わせてドラッグする。180度回転させるためには、シフトキーを押しながらドラッグすると操作しやすい。

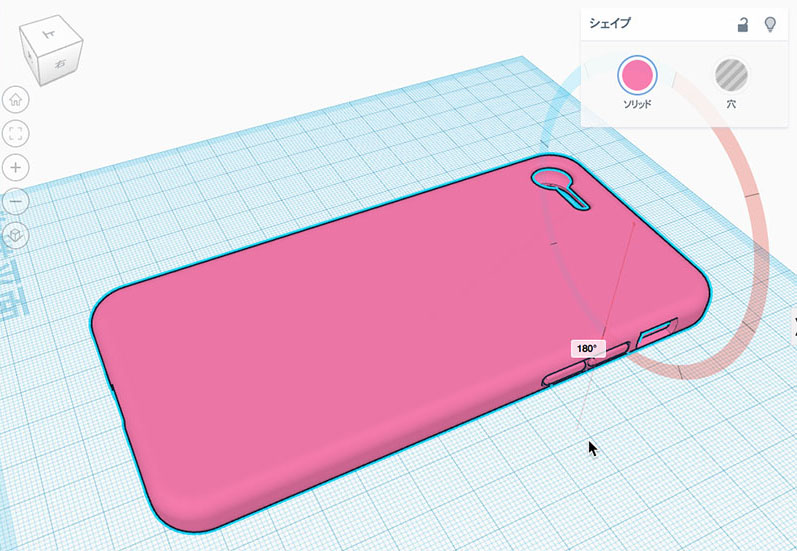
下図は、180度回転させた状態。

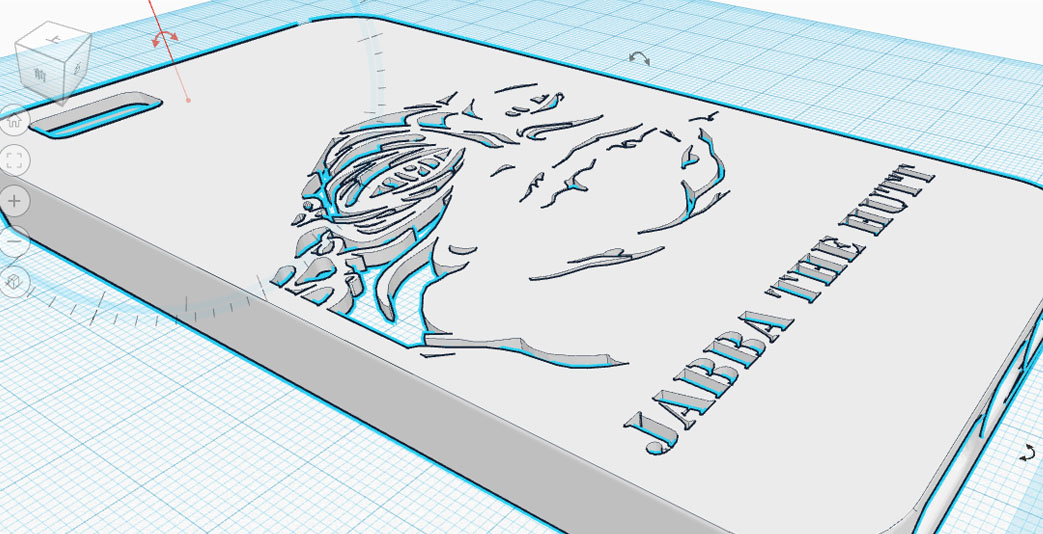
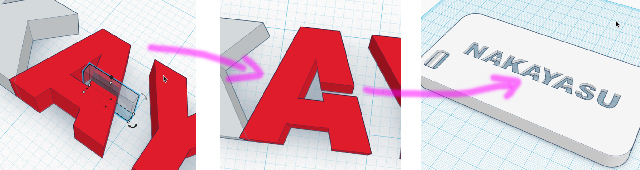
文字に関しては穴の空いているものが多いので、そのままでは3Dプリントする際に穴の部分が脱落する。例えばAは穴が空いているので、下図のように加工が必要。

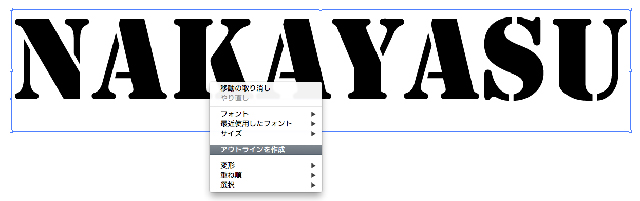
Stencil Std Boldのように穴の空いていないフォントであればそのまま使うことができる。Illustratorでテキストデータでアウトライン化した上でSVGファイルに保存して利用する。

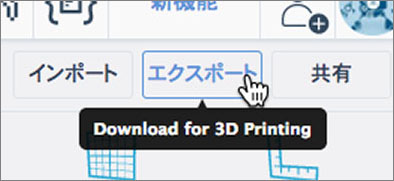
作成したデータを保存するためには、右上のエクスポート(下図)をクリックする。

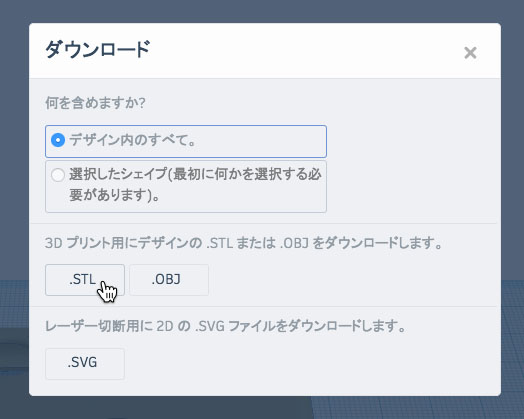
下図のダイヤログのSTLをクリックする。

ブラウザの種類によって挙動は異なるが、STLデータがダウンロードされる。